KoolMoves漢化版是一款Html5動畫制作軟件,該軟件主要幫助用戶們在編輯網站的時候,為自己的網站提供豐富的交互式內容,也就是H5動畫,同時這些動畫可以支持GIF,AVI,swf等格式,因此可以讓用戶們在進行網站編輯的時候,擁有更多的選擇。
軟件功能
能夠播放視頻,播放音樂,擁有時尚媒體播放器
創建高影響力的網站動畫
自定義文本效果,按鈕,剪貼畫
加上令人印象深刻的3D文字和形狀的影響
使用模板或創建自己的設計
采取控制與Flash動作腳本
出口為iOS HTML5

操作說明
第一步:制作文字效果。新建文檔,高寬為“500×850像素”,背景色為“灰色,RGB皆為96”。
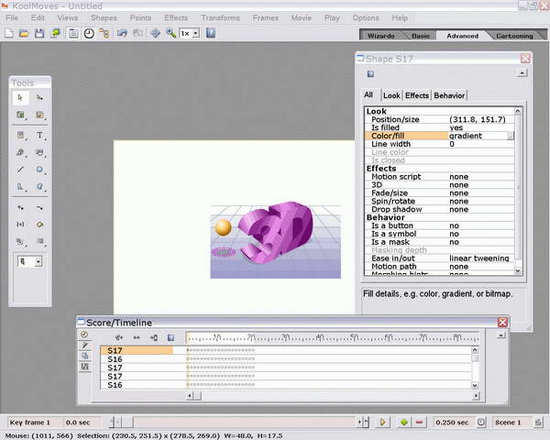
在左側工具欄上點擊“T”,輸入文字如:“當游網——電腦用戶的第一選擇!”,字體、顏色隨你喜歡,只是別和背景色弄成一樣就行了。雙擊剛輸入的文字,然后彈出對話框,切換到“效果”選項板,點擊“效果:無”,然后根據提示做就行了
第二步:制作圖片效果。文字效果制作出來了,然后導入logo,logo可以從網站獲得。設置效果,與文字的效果設置過程一樣,不再贅述。
第三步:設置超鏈接。實現點擊相應文字或圖片就可以直接訪問《當游網》的官方主頁。在右下角輸入“去他們的網站看看!”,雙擊剛剛輸入的文字,切換到“效果”,將按鈕選項激活即選擇“是”并“確定”;再次雙擊這些文字(準確來說,是一個按鈕),然后切換到“動作”,點擊“操作/動作/添加動作/”在打開網址(URL鏈接)中輸入“www.taiyee.com.cn/”

第四步:完善宣傳條作品。調出時間軸,將所有的對象進行“復制到下一幀”動作。在這過程中,可以選擇某些對象出現或者不出現,或者導入新的元素,這些動作通過對“幀”的操作實現,限于篇幅不再贅述。
小提示:時間軸在Flash中是一個很重要的概念,簡單來說就是紀錄Flash影片在某個時間要顯示的畫面,可以說是一條線,將整部作品的各個部分有機的串在一起,一部Flash的核心就是時間軸,所以要細心揣摩它的應用;另外一個就是“動畫結果概況”,這個工具的地位不亞于“時間軸”,“時間軸”從微觀上來體現作品結構,那“動畫結果概況”就是從宏觀上來體現作品結構,它顯示的作品的整體結構,并且顯示得相當詳細,甚至能讓你了解每一幀的詳細內容,包括你在這一幀中做得所有的動作。
更新日志
1.修復已知bug
2.優化操作體驗
相關版本
裝機必備軟件










































網友評論