mockplus破解專業版是一款原型設計工具,這款軟件可以在軟件開發的設計階段使用。這款軟件可以導入圖片素材,添加濾鏡,適合軟件團隊。專業破解版可以使用軟件所有的功能,需要的用戶快來下載看看吧。
軟件介紹

mockplus一款簡潔快速的原型設計工具。適合軟件團隊、個人在軟件開發的設計階段使用。其低保真、無需學習、快速上手、功能夠用。并能夠很好地表達自己的設計。軟件可以幫助用戶快速的設計出產品的原型圖,并且軟件還提供協同功能,在完成原型圖的創建之后,只需要邀請其他用戶一起就能進行協同工作,共同對軟件的原型進行設計。
軟件功能

審閱協作
創建原型圖 、邀請、批注圖釘,之后就可以協同工作了。所有的討論、意見、版本,都會保留。(國內獨有,國外同類產品獨有)
無縫真機預覽
可直接實現設計和移動設備之間的通訊,直接預覽,不需要任何第三方設備。在設計過程中,設計者拿出手機就可以隨時和Mockplus對接,將原型傳遞到移動設備,觀察原型在移動設備中的真實狀態(國內獨有,國外同類產品獨有)。
素描風格(國內獨有)
其擁有200多個組件、海量圖標,全部支持手繪素描風格。更好地強調傳遞一種設計原則即:“我這是草圖,僅僅是原型,不是最終的產品,需要你的確認”。對于團隊交流、客戶溝通,這會有好的效果,也非常重要。
基于組件的交互
視覺上定位于低保真,但致力于高保真的組件交互能力。表達交互時依然能夠準確、完整,并同樣簡單上手。Mockplus支持基于頁面的交互和動畫效果。MockplusV2版本,將支持基于組件級別的交互和動畫,可即時觀察交互效果,大大降低學習成本(國內獨有,國外同類產品獨有)。
模版重用
支持模版功能,可以把當前的設計存入模版庫,下次使用時,直接拖入工作區即可。模版還可以分享到團隊的其他成員已經所有Mockplus所有注冊用戶,從而提高整個團隊乃至所有用戶群的生產力。V2版本支持組件、頁面、圖片素材三個方面的模版和重用(國內獨有)。
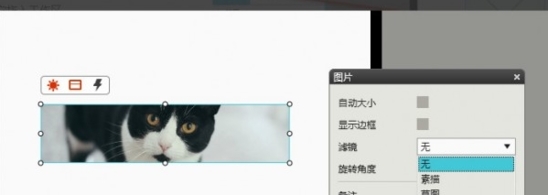
導入圖片
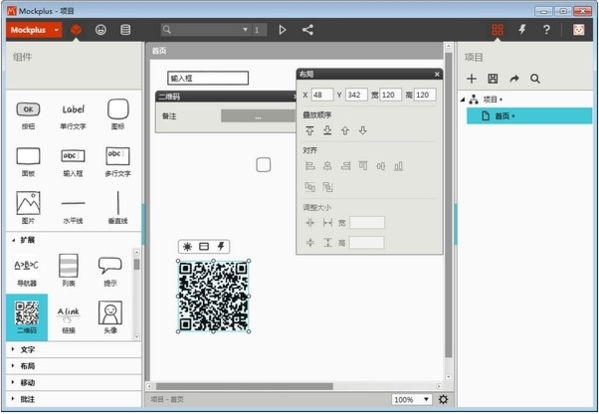
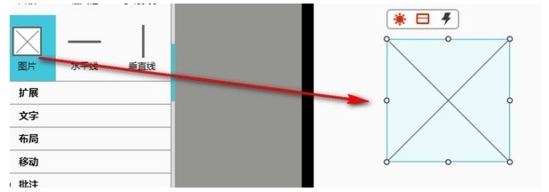
在Mockplus中的左側工作區,選擇“圖片”組件,將它拖入工作區。

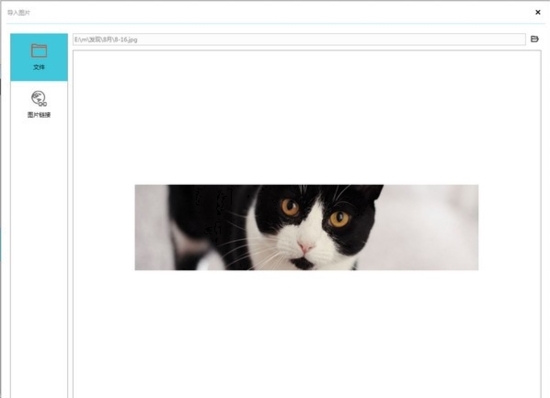
雙擊這個圖片組件,彈出圖片選擇對話框,選擇你要導入的圖片。

此時圖片已經導入。你還可以選擇濾鏡,如素描,使圖片呈現素描效果。

鏈接點怎么用
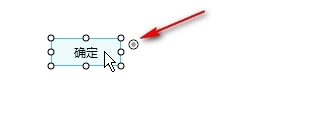
1、選中一個組件,組件的右上方,會出現一個小圓點

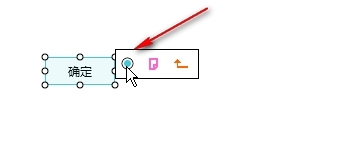
2、把鼠標移動到小點之上,會彈出一個工具條

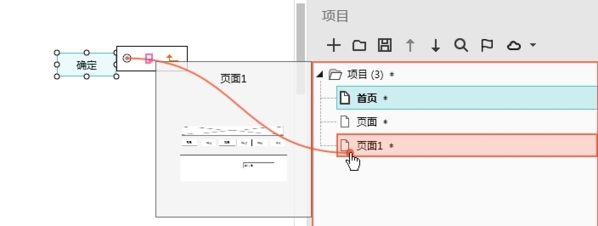
3、當我們需要做頁面鏈接的時候,按住這個小圓點,不放開鼠標,往項目樹上拉動,到達一個頁面上后,放開。這樣,就在按鈕和目標頁面之間做了一個鏈接,這個鏈接表明,當我點擊按鈕時,會跳轉到目標頁面。
Ps:按下F5,進入演示,點擊這個按鈕,此時,你看到頁面跳轉了。

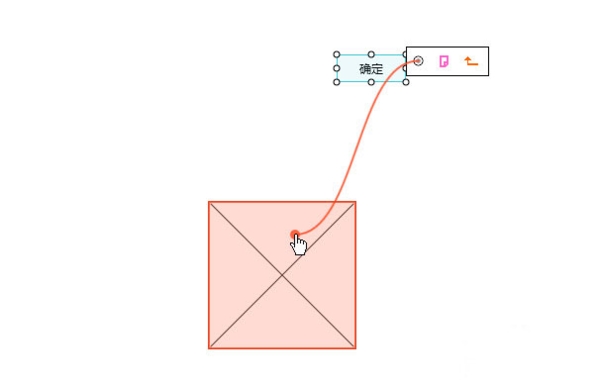
4、當我們需要做頁內的組件交互時(比如,點擊按鈕,圖片往右移動),按住這個小圓點,不放開鼠標,往圖片上拉動,到達圖片后,放開(之后,會彈出一個選擇交互命令的對話框)。這樣,就在按鈕和圖片頁面之間做了一個鏈接,這個鏈接表明,當我點擊按鈕時,會讓圖片移動

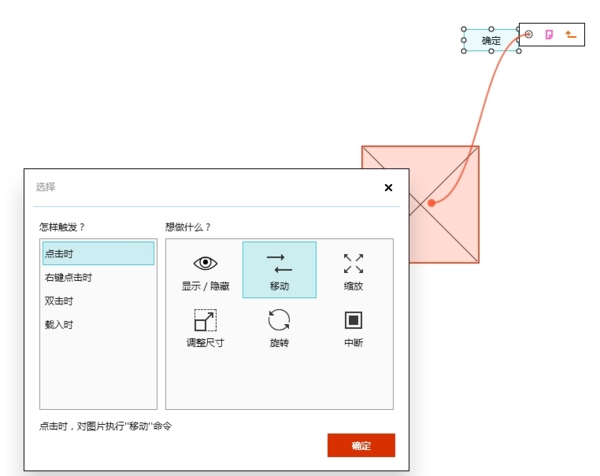
5、看到對話框,選擇“移動”,之后確定。

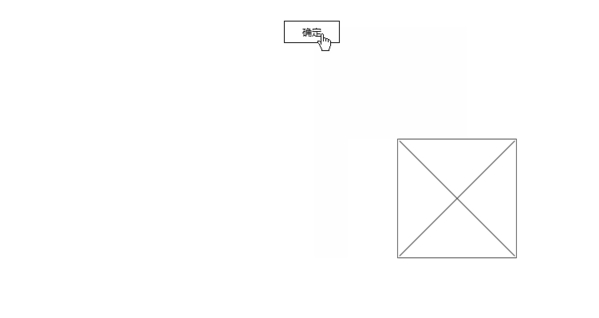
6、按下F5,進入演示,點擊這個按鈕,此時你可以看到圖片移動了。

怎么設置交互
自動還原
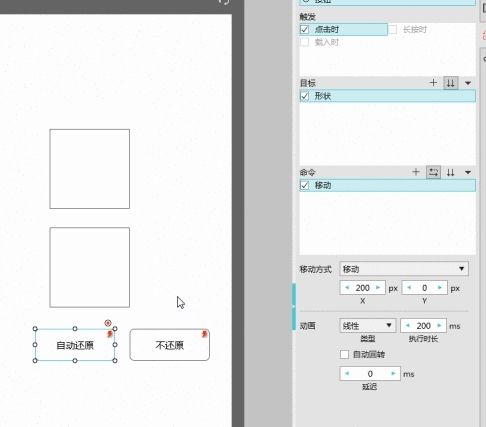
1、Mockplus對組件間交互支持了自動還原選項。設置了自動還原的命令,執行后再次觸發其執行,將會還原到初始狀態。先看效果:

2、交互命令執行后會保持住狀態,再次執行命令,會在該狀態的基礎上累加。比如,對X坐標為100的組件設置了向右移動20的命令,第一次執行后x移動到120,再次執行則在120的基礎上再向右移動20。
自動還原選項提供了終止上述不斷累加狀態的可能。在第二次執行同一個命令時,如果該命令設置了自動還原,則不會繼續累加狀態,而是回到初始狀態。第三次觸發執行,第四次觸發還原,周而復始。
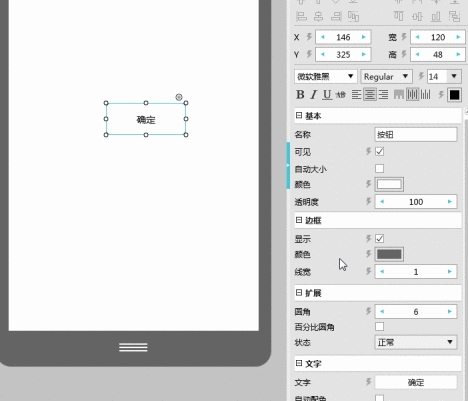
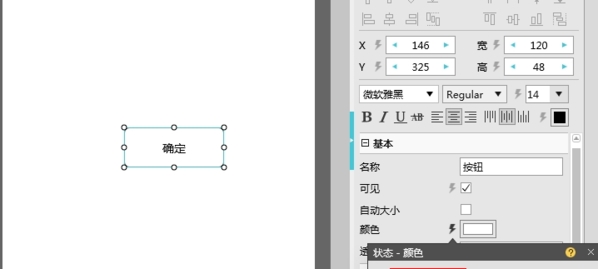
狀態交互
1、狀態交互作為組件間交互的一個補充,當組件捕獲到用戶動作時,暫時改變其狀態。如,鼠標經過時改變背景色。具體使用如下:

2、狀態交互與組件間交互的不同點:
組件間交互可改變另一個組件的行為,狀態交互只能改變自身屬性。
組件間交互通過拖拽組件上的鏈接點設置,狀態交互通過點擊屬性面板上的閃電圖標設置。
組件間交互可以通過交互面板管理,狀態交互則不能。
組件間交互執行后狀態保持不變,狀態交互在動作開始時改變,結束時恢復。
部分屬性不支持狀態交互,常見的狀態交互屬性有可見性、背景色、邊框、文字等。
目前支持鼠標點擊時、鼠標經過時兩種觸發狀態交互的操作。

常見問題
桌面版和 Web App 版本,數據可以同步嗎?
目前支持單向同步。 可以將在線版的項目下載到本地,不能將本地 mp 文件上傳到在線版。
Mockplus 會增加更多的動畫和交互嗎?
當然,而且會很快。 我們會一直改進和增強動畫交互功能,同時,做到操作簡單,功能好用。
更新日志
2020-5-19
版本:3.6.1.6
新增
創建項目時可以使用回車確認。
修正
macOS上首次打開時提示需要登錄的問題。
相關版本
裝機必備軟件



































網友評論