WebStorm2021激活工具是一個用于同名軟件的破解補丁,JetBrains WebStorm 2021是業界知名的前端開發軟件,最新版本中有著許多強大的功能,不過軟件只有30天免費試用,過了一個月就要開始收費了,價格還挺高的。因此這里給大家帶來了永久激活補丁,讓你可以免費使用它,同時還能對軟件進行中文化。
相關下載:WebStorm2021中文破解版
破解說明
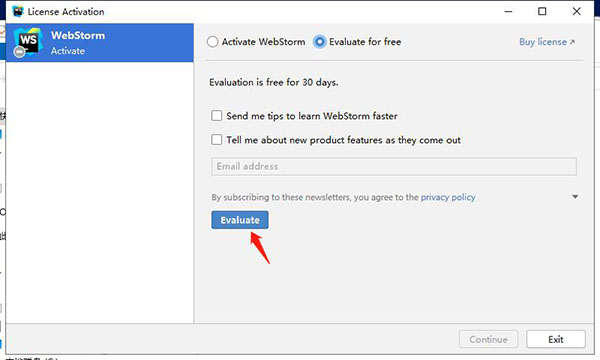
1、首次運行軟件會讓用戶配置或導入設置、選擇主題,這些用戶都可以隨意設置,到注冊界面時,請選擇evaluate for free,點擊evaluate試用軟件;

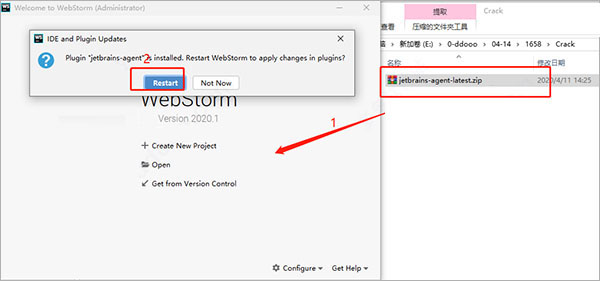
2、接著再將本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并點擊restart;

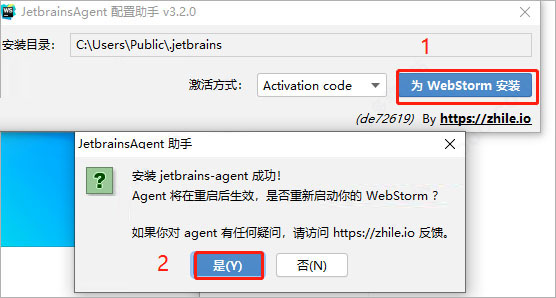
3、點擊安裝和是;

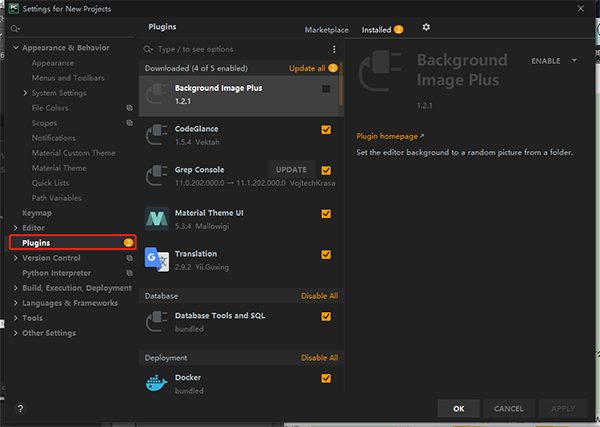
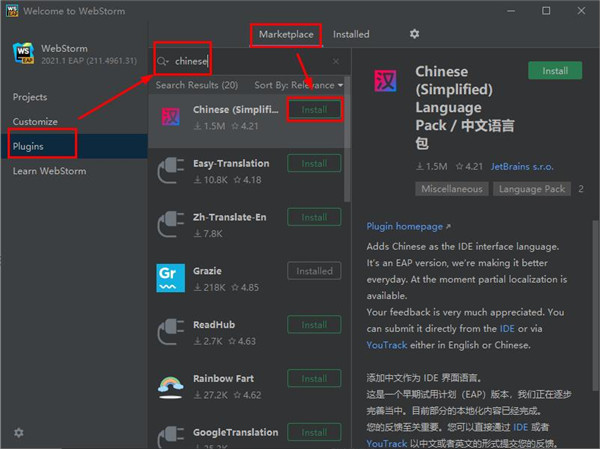
4、不過這時還是全英文的,那么軟件怎么換成中文呢?接著此時同時按下鍵盤的Ctrl+ALT+S 打開 Settings -> Plugins

5、選擇“marketplace”接著在輸入框中輸入“Chinese”后即可找到漢化插件,點擊“install”進行下載;

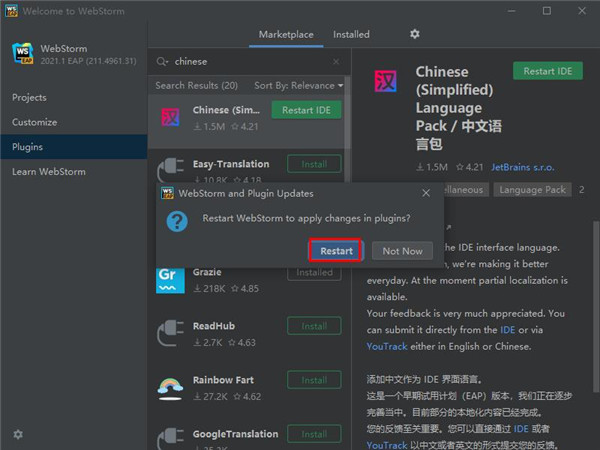
6、下載完成后點擊“restart ide”——“restart”;

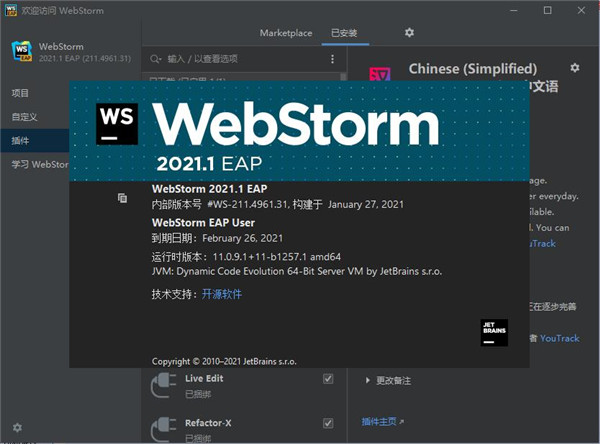
7、然后重啟就是全中文的啦,用戶即可隨意使用。

新功能
1、新的歡迎屏幕
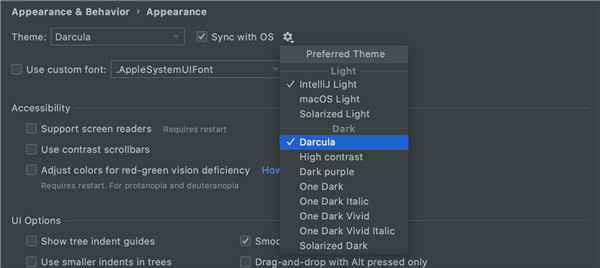
我們已經更新了歡迎屏幕!您不僅可以從中打開和創建項目,還可以調整最常用的設置,例如IDE主題和字體。

2、標簽的改進工作
我們使用標簽更加方便。現在,您可以通過拖放選項卡或使用新的“ 在右側拆分中打開”操作來拆分編輯器 。此外,現在,固定的選項卡都帶有特殊圖標標記,并顯示在選項卡欄的開頭,因此您可以更快地找到它們。

3、使用WebStorm打開的文件
現在,使WebStorm默認打開特定文件類型非常簡單。轉到 首選項/設置| 編輯| 文件類型,然后單擊將 文件類型與WebStorm關聯。
4、支持Tailwind CSS
WebStorm現在可以幫助您更高效地使用Tailwind CSS!它將自動完成Tailwind類,在鼠標懸停時向您顯示生成的CSS預覽,并支持您使用tailwind.config.js文件進行的自定義。

5、根據用途創建React組件
您的代碼中有未解析的React組件嗎?將插入符號置于其上,按 Alt+Enter,然后從列表中選擇Create class / function component -WebStorm將為您創建相關的代碼構造。
6、Markdown編輯和預覽改進
Mermaid.js支持,重新格式化.md文件的功能以及預覽窗格和編輯器的自動滾動–這些和其他更改將顯著改善WebStorm中Markdown文件的使用體驗。

7、全面支持pnpm
WebStorm現在完全支持pnpm軟件包管理器以及npm和yarn。在過去的一年中,我們一直在逐步實施對pnpm支持的改進。我們已經完成了畫龍點睛的工作。
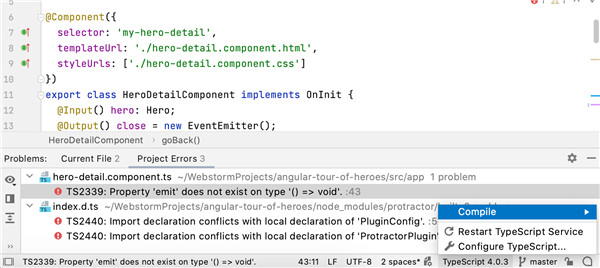
8、集成的TypeScript和問題工具窗口
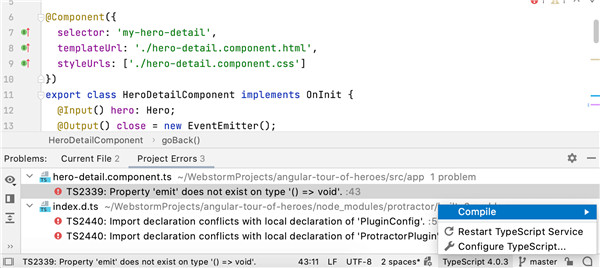
我們已經將TypeScript語言服務集成到“問題”工具窗口中,并刪除了TypeScript工具窗口。我們進行了此更改,以便更輕松地 從一個位置查看代碼中的問題。我們還將之前在TypeScript工具窗口中可用的動作移至狀態欄上的專用小部件。

9、使用CSS和HTML更好地格式化模板文字
WebStorm將正確支持包含JavaScript的多行CSS和HTML塊的代碼格式。當您添加這些更復雜的模板文字或重新格式化代碼時,IDE將正確縮進。
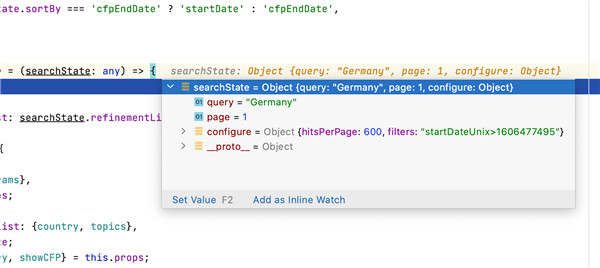
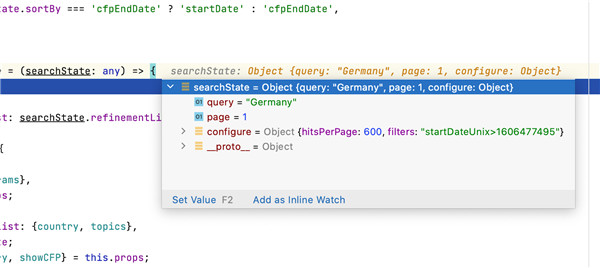
10、改進的調試體驗

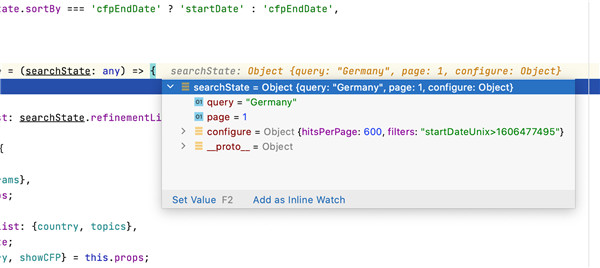
調試時使用交互式提示和嵌入式監視!現在,您可以單擊提示以查看屬于變量的所有字段。此外,您可以直接從提示中更改變量值并添加監視表達式。
11、支持我們的協作開發工具
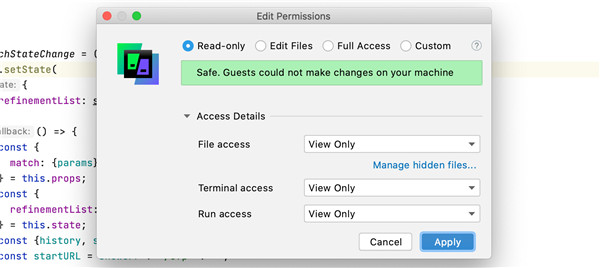
WebStorm支持 Code With Me(EAP),這是我們用于協作開發和結對編程的新工具。此工具使您可以與其他人共享項目,以便可以實時一起處理它們。要嘗試Code With Me,請從“首選項/設置” | “設置”中安裝相應的插件。插件。
12、內置的WebStorm基礎培訓課程
為了幫助您熟悉WebStorm的關鍵功能,我們開發了一個交互式培訓課程。本課程可以幫助您學習完成一些常見任務,例如重構代碼或瀏覽項目。您可以在“歡迎”屏幕上的“學習WebStorm”選項卡下找到它,也可以轉到“幫助” |“發現”。 從主菜單中選擇IDE Features Trainer。

13、HTTP客戶端中的cURL轉換
現在,您可以通過按下HTTP請求編輯器并選擇“轉換為cURL并復制到剪貼板”選項,將HTTP請求導出到cURL。 Alt+Enter
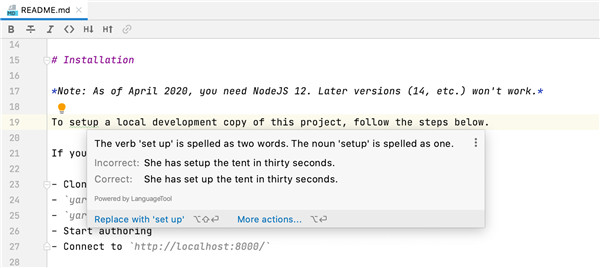
14、更好的拼寫和語法檢查
現在,您可以更快地解決語法和拼寫問題-將鼠標懸停在問題上,將彈出一個帶有說明和建議修復程序的彈出窗口。我們還增加了對更多語言的支持,并提高了語法檢查的質量。
15、更有用的導航欄
使用導航欄(可快速替代項目視圖),您可以輕松瀏覽項目的結構并打開特定文件。我們還可以跳轉到JavaScript和TypeScript文件中的特定代碼元素。
16、快速文件預覽
最后,您可以通過在“ 項目”視圖中選擇文件來在編輯器中預覽文件!要啟用此功能,請在“項目” 視圖中單擊齒輪圖標,然后選擇“啟用預覽選項卡”和“單擊打開文件”。

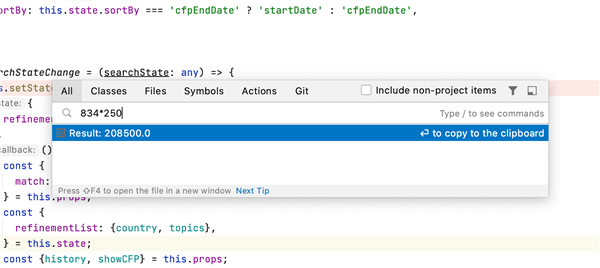
17、隨處搜索功能更強大
在Shift+Shift彈出現在可以讓你做更多。首先,您可以使用它進行基本數學運算-結果將立即顯示在彈出窗口中。它還將允許您查找Git數據,包括有關分支和提交的詳細信息。除此之外,所有發現現在都基于與搜索查詢的相關性而不是其類型進行分組。

相關版本
精品推薦
-

IntelliJ IDEA 2019
詳情 -

Microsoft VC++6.0安裝包
詳情 -

Microsoft VC++2015版運行庫
詳情 -

VC++2019運行庫
詳情 -

RobotStudio
詳情 -

Intel Visual Fortran
詳情 -

Microsoft Visual Studio 2022
詳情 -

Microsoft VC++2010運行庫安裝包
詳情 -

源碼編輯器4.0
詳情 -

博途V18破解授權軟件
詳情 -

GX Works2
詳情 -

microsoft visual studio 2019免費版
詳情 -

hypermill2021超級加密狗破解版
詳情 -

西門子博途v17破解版
詳情 -

星三好圖形化編程軟件官方最新版
詳情 -

VBSEdit9
詳情
-
6 源碼智造編輯器
裝機必備軟件






















網友評論