KindEditor編輯器是一款代碼編輯器,使用JavaScript編寫,可以用于Java、.NET、PHP、ASP等各種代碼語言的編輯,軟件中提供了編輯代碼時必備的各種功能,比如高亮功能等等,另外軟件還支持插件,你有需要的功能,可以直接通過安裝插件的方式來進行新功能的添加。
軟件介紹

KindEditor中文版使用JavaScript編寫,可以無縫的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常適合在CMS、商城、論壇、博客、Wiki、電子郵件等互聯(lián)網(wǎng)應(yīng)用上使用,2006年7月首次發(fā)布2.0以來,KindEditor依靠出色的用戶體驗和領(lǐng)先的技術(shù)不斷擴大編輯器市場占有率,目前在國內(nèi)已經(jīng)成為最受歡迎的編輯器之一。
軟件特色
1. KindEditor中文版體積小,加載速度快,但功能十分豐富。
2. 內(nèi)置自定義range,完美地支持span標記。
3. 基于插件的方式設(shè)計,所有功能都是插件,增加自定義和擴展功能非常簡單。
4. 修改編輯器風(fēng)格很容易,只需修改一個CSS文件。
5. 支持大部分主流瀏覽器,比如IE、Firefox、Safari、Chrome、Opera。
使用說明
KindEditor是一款富文本編輯器,這款軟件需要先進行安裝,然后在瀏覽器中輸入正確的地址才能打開使用,軟件的使用有不小的門檻,很多的用戶不知道軟件的使用方法,下面小編為大家?guī)砣腴T使用教程,快來一起看看吧。
1. 下載編輯器
下載 KindEditor 最新版本,下載之后打開 examples/index.html 就可以看到演示。
2. 部署編輯器
解壓 kindeditor-x.x.x.zip 文件,將所有文件上傳到您的網(wǎng)站程序目錄里,例如:http://您的域名/editor/

3. 修改HTML頁面
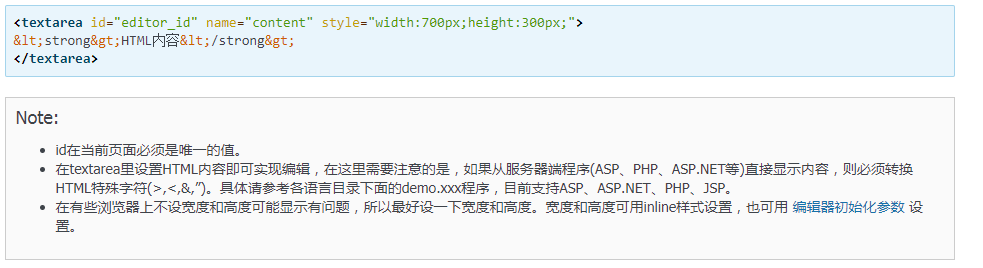
在需要顯示編輯器的位置添加textarea輸入框。

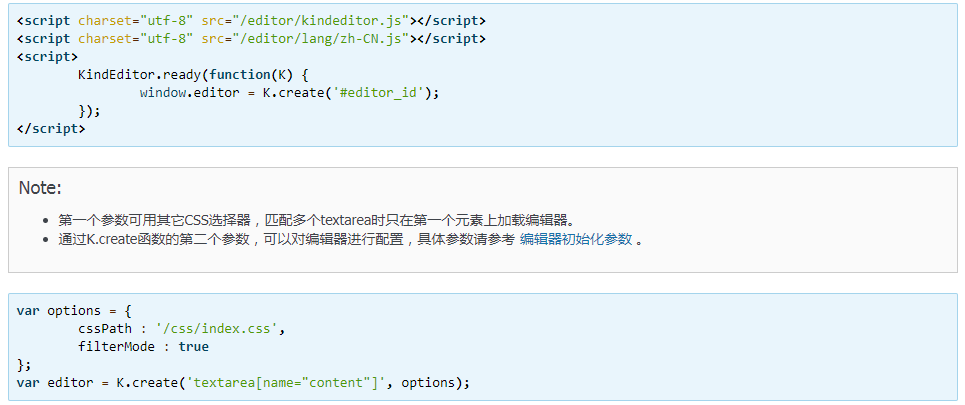
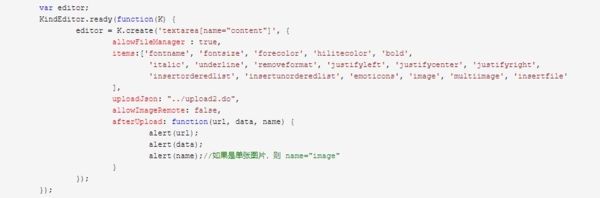
在該HTML頁面添加以下腳本。

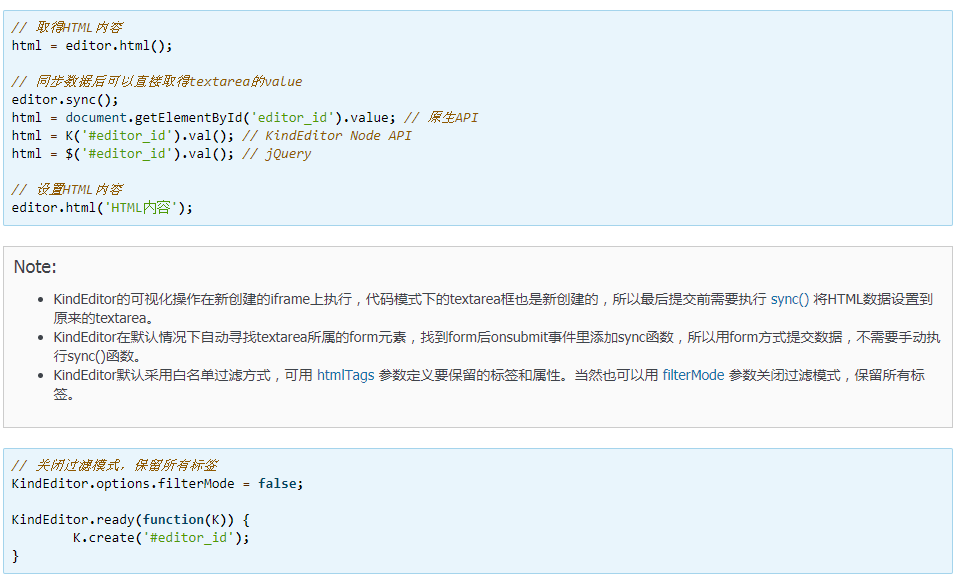
4. 獲取HTML數(shù)據(jù)

一鍵排版教程
作為一款編輯器,一鍵排版功能是非常重要的,可以一鍵幫助用戶刪除內(nèi)容中一些無用的空格、空行和無用的內(nèi)容,不用用戶手動去進行一項項檢查和刪除,節(jié)約用戶大量的時間,下面小編為大家?guī)硪绘I排版功能的制作教程。
修改文件
引用kindeditor-all-min.js 就修改 kindeditor-all-min.js
我是直接引用 kindeditor-all.js,則修改kindeditor-all.js
直接快速搜索 關(guān)鍵詞 quickformat
找到 KindEditor.plugin(‘quickformat’, function (K) {}方法
修改其中的代碼
注意:其他方法說修改 plugin文件夾下的quickformat的JS文件中,

其中(下圖),并沒起作用

于是我只得自己探索了,終于在我拖拖拉拉的尋找中,找到了這個方法
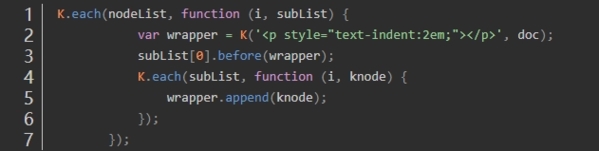
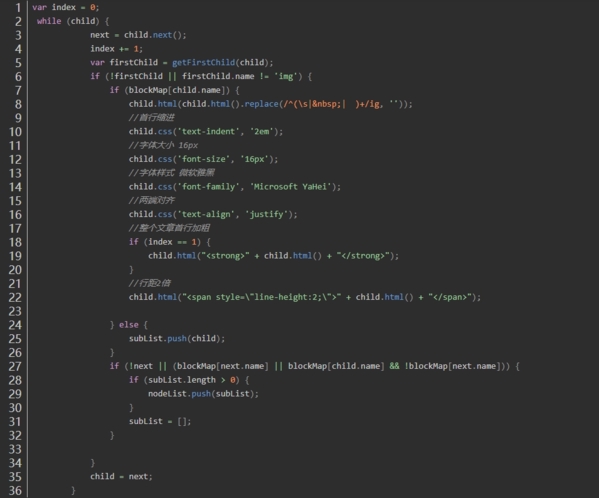
可行方法,具體代碼如下

以上利用child.css添加的樣式,是會添加到p的style中
由于行距的樣式 放在span中才起作用,因此需要直接加到內(nèi)容的兩側(cè)
加粗的樣式 也是標簽在起作用,因此也是直接加到內(nèi)容的兩側(cè)
如果你想恢復(fù)到默認樣子,可以對照plugin文件夾下的quickformat的JS文件
上傳圖片教程
在編輯器中添加上傳圖片的按鈕功能并不是簡單的添加按鈕即可,需要先進行代碼的編輯,在軟件中完成表單的制作,圖片上傳前后端接口的添加,然后和服務(wù)器進行連接,一系列的復(fù)雜操作之后,才能成功添加該功能,下面小編為大家?guī)碓摻坛獭?/p>
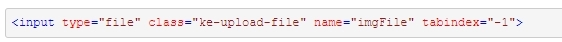
工具欄中圖片上傳的表單 name 值為 imgFile

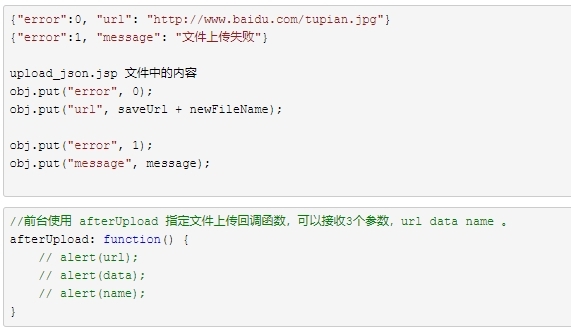
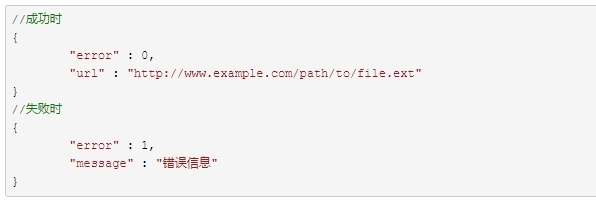
圖片上傳前后端接口,必須返回這樣格式的 json 字符串,才會回調(diào) afterUpload 屬性指定的回調(diào)函數(shù)。

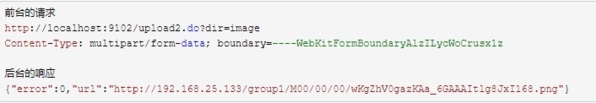
1、請求參數(shù)
imgFile: 文件form名稱
dir: 上傳類型,分別為image、flash、media、file

2、服務(wù)器響應(yīng)數(shù)據(jù)

3、回調(diào)函數(shù)
url 表示上傳成功時返回的文件url地址
data 服務(wù)器響應(yīng)的json對象
name 上傳類型,如:圖片上傳,多圖片上傳,文件上傳。取值: image multiimage insertfile
注意:參數(shù)是按照位置給值的,如果回調(diào)只有一個參數(shù),那么就表示 url , 如果回調(diào)有2個參數(shù),那么依次表示 (url, data) , 如果回調(diào)有3個參數(shù),那么依次表示 (url, data, name)
(點擊圖片查看大圖)
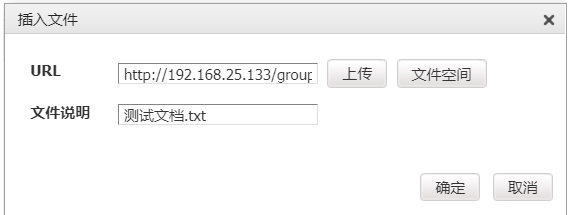
單圖片上傳交互數(shù)據(jù)


常見問題
編輯器好像是UTF-8編碼的,可以在GB2312頁面上使用嗎?
可以使用。有兩種方法,一種方法是引入kindeditor.js文件時將script的charset屬性設(shè)置成utf-8。
還有一種方法是直接將html/js/css文件編碼都轉(zhuǎn)換成GB2312編碼(用Notepad++、editPlus等文本編輯器就可以轉(zhuǎn)換編碼),不過轉(zhuǎn)換格式后升級比較困難,建議使用第一種方法。
我取不到編輯器數(shù)據(jù),直接取得textarea的value也沒用。
KindEditor的可視化操作在新創(chuàng)建的iframe上執(zhí)行,代碼模式下的textarea框也是新創(chuàng)建的,所以最后提交前需要執(zhí)行 sync() 將HTML數(shù)據(jù)設(shè)置到原來的textarea。
KindEditor在默認情況下自動尋找textarea所屬的form元素,找到form后onsubmit事件里添加editor.sync()函數(shù),所以用form方式提交數(shù)據(jù),不需要手動執(zhí)行editor.sync()函數(shù)。
為什么有些標簽被過濾?
KindEditor默認采用白名單過濾方式,可用 htmlTags 參數(shù)定義要保留的標簽和屬性。當然也可以用 filterMode 參數(shù)關(guān)閉過濾模式,保留所有標簽。
更新日志
新增: extraFileUploadParams初始化參數(shù),文件上傳時,支持添加別的參數(shù)一并傳到服務(wù)器;
變更: filterMode默認值改成true,根據(jù)htmlTags配置過濾HTML代碼;
Bugfix: [Chrome] 粘貼內(nèi)容代碼中出現(xiàn)white-space:nowrap導(dǎo)致不換行;
Bugfix: [IE6] 本地圖片上傳按鈕錯位;
Bugfix: 開啟過濾模式后,預(yù)覽內(nèi)容顯示KindEditor。
下載地址
精品推薦
-

IntelliJ IDEA 2019
詳情 -

Microsoft VC++6.0安裝包
詳情 -

Microsoft VC++2015版運行庫
詳情 -

VC++2019運行庫
詳情 -

RobotStudio
詳情 -

Intel Visual Fortran
詳情 -

Microsoft Visual Studio 2022
詳情 -

Microsoft VC++2010運行庫安裝包
詳情 -

源碼編輯器4.0
詳情 -

博途V18破解授權(quán)軟件
詳情 -

GX Works2
詳情 -

microsoft visual studio 2019免費版
詳情 -

hypermill2021超級加密狗破解版
詳情 -

西門子博途v17破解版
詳情 -

星三好圖形化編程軟件官方最新版
詳情 -

VBSEdit9
詳情
-
6 源碼智造編輯器
裝機必備軟件






















網(wǎng)友評論