jQuery Mobile是一款電腦代碼開發軟件,該工具是JQ代碼的官方開發工具,能讓用戶快速開發出手機端頁面,并且擁有豐富的功能可以加入,實現效果更加輕松。
軟件介紹
jQuery Mobile最新版是款簡單化、專業化、安全性非常可靠的編程開發工具。jQuery Mobile軟件可以幫助用戶開發移動端頁面的軟件,那么開發效率會大大提升,因為這款插件封裝了許多的移動端常用效果,jQuery Mobile正式版能夠讓開發者輕松快捷的開發出符合w3c規范的手機端頁面,能夠讓開發者輕松快捷的開發出符合w3c規范的手機端頁面。

軟件特色
1構建于Jquery的核心之上。使之兼容于jq的語法,對于開發人員有最易的開發曲線
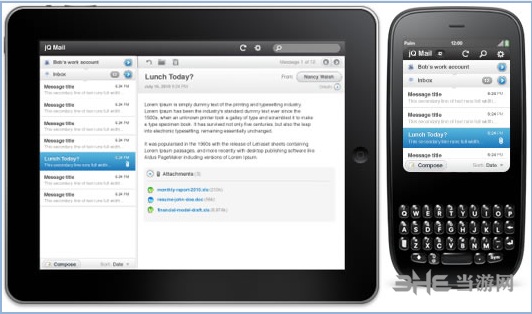
2兼容于所有的主流移動設備:iOS, Android, Blackberry, Palm WebOS, Nokia/Symbian, Windows Mobile, bada, MeeGo .
3輕量級 壓縮后只12k,對圖片的依賴程度非常低,保證了速度
4頁面和行為均基于html5標記的驅動進行配,開發效率高,對腳本的需求小
5漸進增強使所有的移動設備,平板電腦和pc電腦都支持核心的內容和方法。而對于新的移動平臺,則可以展現像安裝在設備中的應用程序一樣出色的富媒體和交互的瀏覽體驗
6自動初始化 通過頁面的html標簽的data-role 屬性,Jquery Mobile可以自動初始化相應的插件
7優秀的可訪問性 一些特性比如WAI-ARIA 也包含在內,以確保頁面也可以在一些屏幕閱讀器(比如蘋果的VoiceOver)或者其他手持設備中正常工作.
8新的事件增加了觸摸屏設備支持的觸摸,鼠標,和基于光標的輸入方法的API
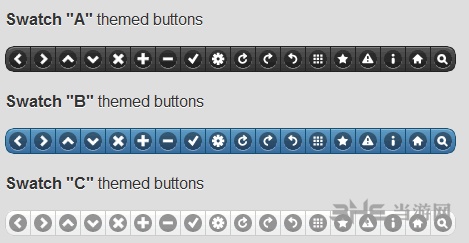
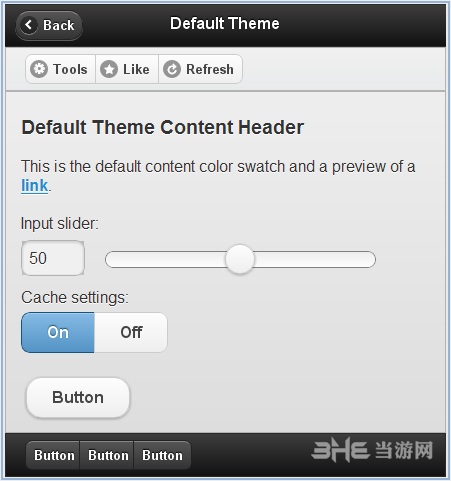
9增加了本地控制的優化觸摸體驗和主題樣式的新的插件
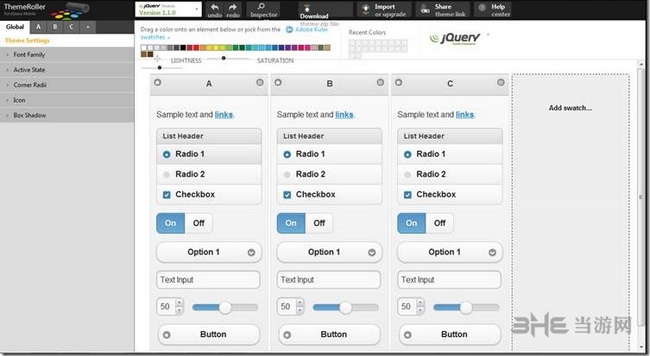
9強大的主題樣式框和主題編輯器能很容易的進行高度個性化和品牌化的的界面定制

如何做出一個泡泡框
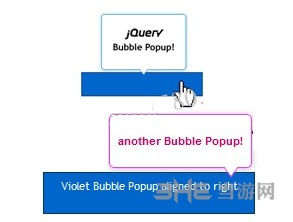
jQuery Mobile可以為移動端網頁開發出多樣的效果,讓用戶的視覺體驗大大提升,尤其是一些細節的效果優化可以讓頁面加分,比如對一些提示方框制作成泡泡框的形式,讓選項框提示更加靈動,那么應該怎么制作呢?下面小編帶來了一個代碼思路:
思路:用jquery內置的SetBubblePopup方法形成泡泡即可。
核心代碼:
//設置布局
$('#dummy2').SetBubblePopup({ innerHtml: '
Bubble Popup!
', bubbleAlign: 'left', tailAlign: 'left', color: 'green', contentStyle: 'font-size:16px;' }); //設定彈出第二個泡泡的樣式和文字 jQuery().SetBubblePopup({ cssClass: [ ".myclass" ], rel Attribute: [ "nofollow" ], innerHtml: 'another Bubble Popup!
', bubbleAlign: 'right', tailAlign: 'right', color: 'violet', contentStyle: 'color:#CC0066; font-family:Arial; font-size:11px; font-weight:bold;' });效果如下:

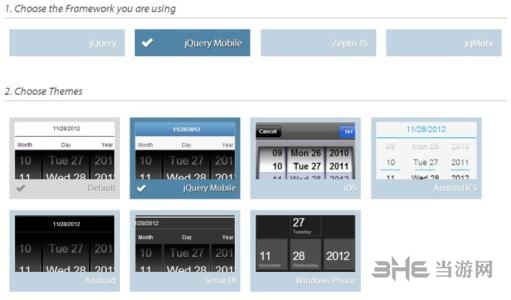
怎么刷新picker數據
這個在PC(IE,Chrome上已測試),iOS,Android上都是work的,屬于android風格;
var today = new Date();
var y = today.getFullYear();
var m = today.getMonth() + 1;
var d = today.getDate();
var yyyy = y.toString();
var mm = m.toString();
var dd = d.toString();
if (m < 10) { mm = "0" + m; }
if (d < 10) { dd = "0" + d; }
date = yyyy + "-" + mm + "-" + dd;
這個格式直接傳遞給后臺controller.action(DateTime date)是可以的

用Jquery mobile時,如果選擇日期后動態加載數據列表,將選擇日期的放在content的第一條
用$("List").html(html)動態加載的完數據后,使用下列語句綁定datepicker:
var picker = $("#date", this);
picker.mobipick();
picker.on("change", function () {
var date = $(this).val();
var dateObject = $(this).mobipick("option", "date");
});//輸入框日期改變后,改變彈出框日期為當前輸入框日期;
如何獲取攝像頭
不少用戶希望通過jQuery Mobile來讓網頁獲取攝像頭內容,不過大多數回答都是無法調取,或是需要配合其他插件或工具實現調取,不過小編這里查找到一種直接調取的方法,用戶大可一試:

首先, 包括 Webcam.js JavaScript
您拍攝的圖像將顯示在此處
配置一些設置并連接相機
用于處理拍攝快照并在本地顯示的代碼
常見問題

一、什么是jQuery Mobile?
1、它是一個為觸控優化的框架,用于創建移動 web 應用程序。
2、適用于所有流行的智能手機和平板電腦:
3、構建于 jQuery 庫之上,這使其更易學習,如果您通曉 jQuery 的話。
4、它使用 HTML5、CSS3、JavaScript 和 AJAX 通過盡可能少的代碼來完成對頁面的布局。
二、為什么使用 jQuery Mobile?
1、該插件 將“寫得更少、做得更多”這一理念提升到了新的層次:它會自動為網頁設計交互的易用外觀,并在所有移動設計上保持一致。
2、您不需要為每種移動設備或 OS 編寫一個應用程序
Android 和 Blackberry 用 Java 編寫,iOS 用 Objective C 編寫,Windows Phone 用 C# 和 .net 編寫
它 解決了這個問題,因為它只用 HTML、CSS 和 JavaScript,這些技術都是所有移動 web 瀏覽器的標準。

代碼編輯器下載頁面是專門為廣大程序員朋友整合的下載頁面,因為不少用戶咨詢文本編輯器有哪些,所以小編將這些編程必備軟件進行集合,方便有需要的用戶進行查找和下載。
精品推薦
-

IntelliJ IDEA 2019
詳情 -

Microsoft VC++6.0安裝包
詳情 -

Microsoft VC++2015版運行庫
詳情 -

VC++2019運行庫
詳情 -

RobotStudio
詳情 -

Intel Visual Fortran
詳情 -

Microsoft Visual Studio 2022
詳情 -

Microsoft VC++2010運行庫安裝包
詳情 -

源碼編輯器4.0
詳情 -

博途V18破解授權軟件
詳情 -

GX Works2
詳情 -

microsoft visual studio 2019免費版
詳情 -

hypermill2021超級加密狗破解版
詳情 -

西門子博途v17破解版
詳情 -

星三好圖形化編程軟件官方最新版
詳情 -

VBSEdit9
詳情
-
6 源碼智造編輯器
裝機必備軟件





























網友評論