微信web開發(fā)者工具是一款電腦小程序開發(fā)軟件,該工具是騰訊官方的開發(fā)者平臺客戶端,能非常完美的對微信公眾號網(wǎng)頁、小程序、小游戲進(jìn)行開發(fā)。
軟件介紹
微信web開發(fā)者工具官方最新版是一個非常強(qiáng)大的微信開發(fā)工具, 微信web開發(fā)者工具官方最新版的推出對于廣大自由程序開發(fā)人員無疑是一個福音,有了這個平臺開發(fā)人員就可以非常方便的測試自己的產(chǎn)品了。
軟件功能

使用自己的微信號來調(diào)試微信網(wǎng)頁授權(quán)
調(diào)試、檢驗(yàn)頁面的 JS-SDK 相關(guān)功能與權(quán)限,微信web開發(fā)者工具官方最新版可以模擬大部分 SDK 的輸入和輸出
使用基于 weinre 的移動調(diào)試功能
利用集成的 Chrome DevTools 協(xié)助開發(fā)
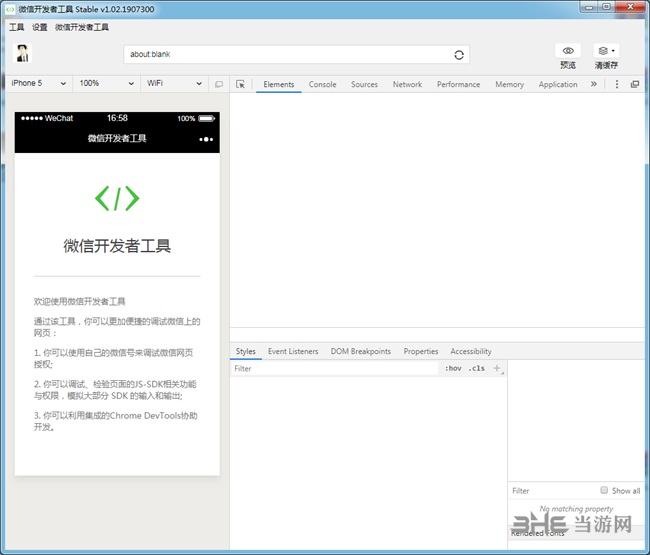
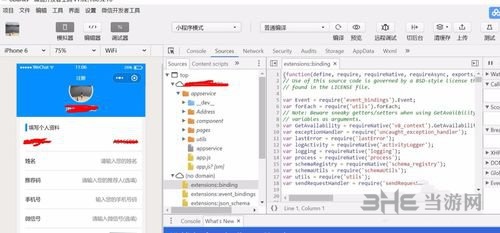
界面說明

1、頂部菜單欄是刷新、后退、選中地址欄等動作的統(tǒng)一入口,以及微信客戶端版本的模擬設(shè)置頁。
2、左側(cè)是微信的 webview 模擬器,可以直接操作網(wǎng)頁,模擬用戶真實(shí)行為。
3、右側(cè)上方是地址欄,用于輸入待調(diào)試的頁面鏈接,以及清除緩存按鈕。
4、右側(cè)下方是相關(guān)的請求和返回結(jié)果,以及調(diào)試界面和登錄按鈕。
教程使用手冊
俗話說師傅領(lǐng)進(jìn)門修行看個人,微信web開發(fā)工作非常復(fù)雜,行業(yè)利潤也極大,越來越多的開發(fā)者進(jìn)入了解,當(dāng)然對于這款必備的開發(fā)工具能熟悉就能更快的掌握開發(fā)了,那么小編這里就帶來一篇使用教程,通過簡單的介紹讓你初步了解這款軟件。

1、首先用戶需要做的就是先下載安裝,并啟工具。
2、調(diào)試微信網(wǎng)頁授權(quán),具體操作步驟為:
1)開發(fā)者可以在調(diào)試器中點(diǎn)擊“登錄”,使用手機(jī)微信掃碼登錄,從而使用真實(shí)的用戶身份來開發(fā)和調(diào)試微信網(wǎng)頁授權(quán)。請確認(rèn)手機(jī)登錄頁,綁定的公眾號為“微信 web 開發(fā)者工具”。
2)為了保證開發(fā)者身份信息的安全,對于希望調(diào)試的公眾號,我們要求開發(fā)者微信號與之建立綁定關(guān)系。具體操作為:公眾號登錄管理后臺,啟用開發(fā)者中心,在開發(fā)者工具——web 開發(fā)者工具頁面,向開發(fā)者微信號發(fā)送綁定邀請。
3)開發(fā)者在手機(jī)微信上接受邀請,即可完成綁定。每個公眾號最多可同時(shí)綁定10個開發(fā)者微信號。
4)完成登錄和綁定后,開發(fā)者就可以開始調(diào)試微信網(wǎng)頁授權(quán)了,注意只能調(diào)試自己綁定過的公眾號。
點(diǎn)擊“確認(rèn)登錄”即可帶著用戶信息跳轉(zhuǎn)到第三方頁面,很方便的進(jìn)行后續(xù)的開發(fā)和調(diào)試。
在微信 web 開發(fā)者工具中打開該 URL 則會自動跳轉(zhuǎn)到第三方頁面。
(注意:如果使用了代理,需代理本身支持https直連,才能調(diào)試https頁面。)

3、模擬JSSDK權(quán)限校驗(yàn)
通過 web 開發(fā)者工具,可以模擬 JSSDK 在微信客戶端中的請求,并直觀地看到鑒權(quán)結(jié)果和 log。
在調(diào)試器中打開該 URL,可以方便地在右側(cè)的 JS-SDK Tab 中看到當(dāng)前頁面 wx.config 的校驗(yàn)情況和 JSSDK 的調(diào)用 log。
在“權(quán)限列表” Tab 中,可以查詢到當(dāng)前頁面擁有權(quán)限的 JS-SDK 列表。
4、移動調(diào)試
移動調(diào)試功能是基于 weinre 的,并且做了一些改進(jìn),相比直接使用 weinre 有兩個優(yōu)點(diǎn):
1)無須手工在頁面中加入 weinre 調(diào)試腳本
2)可以在 weinre 的網(wǎng)絡(luò)請求頁卡中,看到完整的 http 請求 log,非局限于 ajax 請求
(注意,移動調(diào)試功能暫不支持https。)
5、Chrome DevTools
微信 web 開發(fā)者工具集成了 Chrome DevTools。同之前在 PC 上的調(diào)試體驗(yàn)一致,可以快速上手。

無法打開的解決方法
部分用戶在安裝完微信web開發(fā)者工具后出現(xiàn)了無法打開的情況,當(dāng)然這種問題是能解決的,或者隨著版本的更迭該問題也會消失吧,不過目前對于這一問題有著不同的解決辦法,下面且看內(nèi)容吧:
方法1:軟件重新安裝,系統(tǒng)重啟
當(dāng)遇到這種情況的時(shí)候,嘗試多次而不得,大多數(shù)人的想法就是卸載掉,重新安裝一次好了,要不就關(guān)機(jī)重啟電腦,這種方法特別具有使用性,是大多數(shù)程序員必備小技巧。
方法2:殺掉之前的殘留進(jìn)程
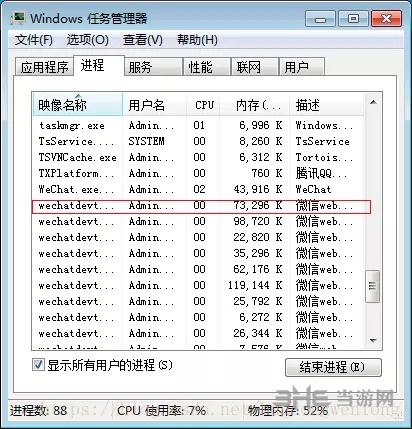
可以嘗試關(guān)掉所有跟開發(fā)者工具有關(guān)的進(jìn)程,然后再開一下就行了,這個方法有些人的電腦還可以行得通。打開任務(wù)管理器,如下圖所示,結(jié)束所有關(guān)于微信web開發(fā)者工具的進(jìn)程。

方法3: win10下,用管理員或者兼容方式運(yùn)行
這時(shí)候我們在圖標(biāo)出點(diǎn)擊右鍵你的微信Web開發(fā)工具,選擇屬性。在屬性、兼容性中,點(diǎn)擊兼容模式到兼容性選項(xiàng)卡(我的是win10的系統(tǒng)),并選著以管理員身份運(yùn)行此程序。點(diǎn)擊應(yīng)用,并確認(rèn)更改。
方法4: 重新安裝到一個新的目錄
重裝 “微信web開發(fā)者工具” ,要把安裝目錄修改為非上次安裝的目錄(安裝在一個新目錄下,不受原有文件影響,小編試過安裝在原有的目錄下,安裝過程中會報(bào)與原有文件沖突,而且安裝好后也無法啟動)。
方法5:最簡單暴力的方法,32位(下載文件內(nèi)已包含32位安裝文件)
軟件重裝,系統(tǒng)重啟,管理員運(yùn)行,更換目錄,表示均無效的時(shí)候,告訴你們一個奇葩解法,好了過來謝謝我,你們下個32位的!別猶豫了,對!就是32位的,見證奇跡....
因?yàn)槲业南到y(tǒng)是windows10 64位的,所以,我下載的小程序也是64位,后來發(fā)現(xiàn),其實(shí)不對,騰訊的版本似乎錯了,在windows 10 的某些64位版本,要 下的是微信小程序的32位版本。
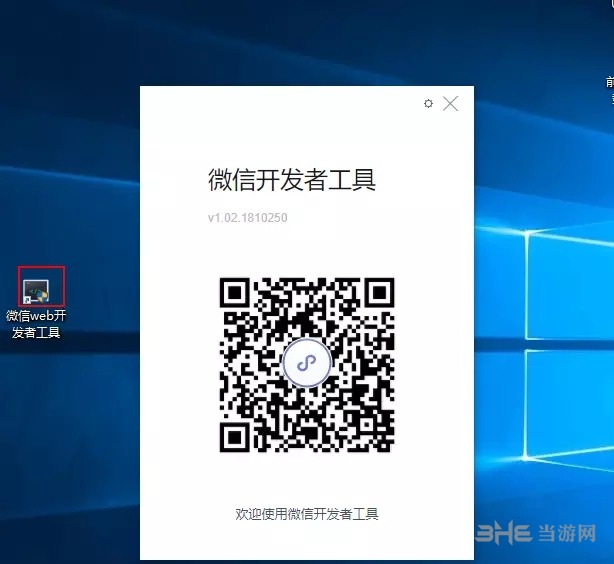
安裝之后會發(fā)現(xiàn),快捷鍵上面出現(xiàn)了一個小盾牌一樣的圖標(biāo),完美解決問題了。
不要問我為什么,我也不知道,就是這么簡單粗暴。

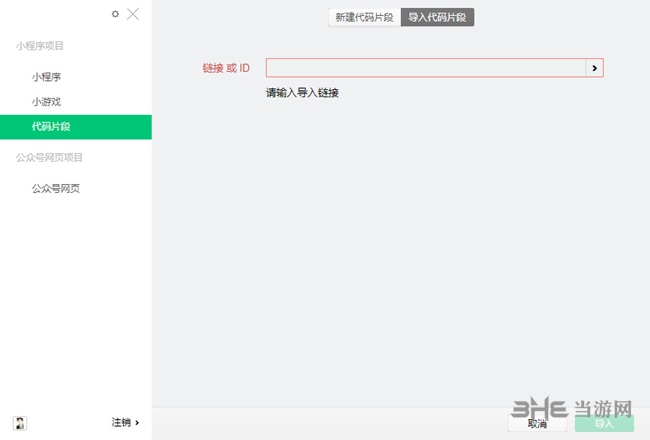
怎么導(dǎo)入項(xiàng)目
微信web開發(fā)者工具對于之前開發(fā)的項(xiàng)目,開發(fā)者應(yīng)該如何導(dǎo)入呢?操作非常簡單,下面將為你帶來方法:
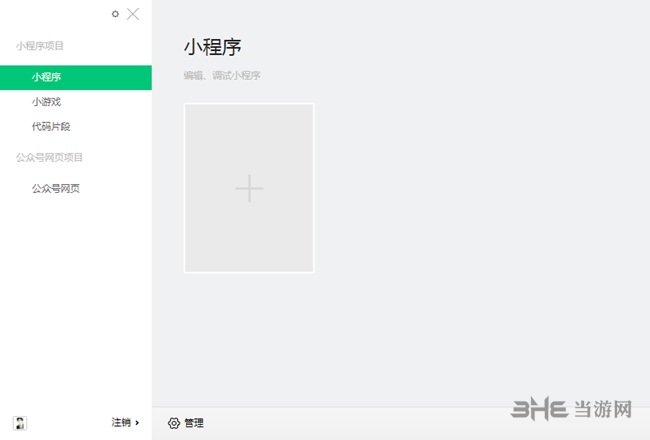
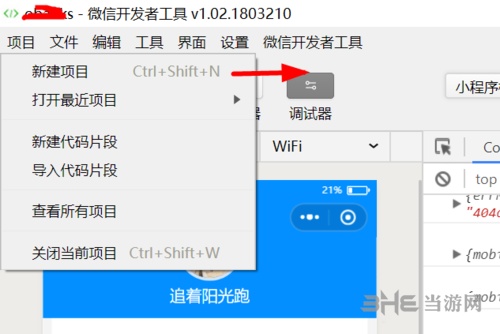
1.點(diǎn)擊新建項(xiàng)目

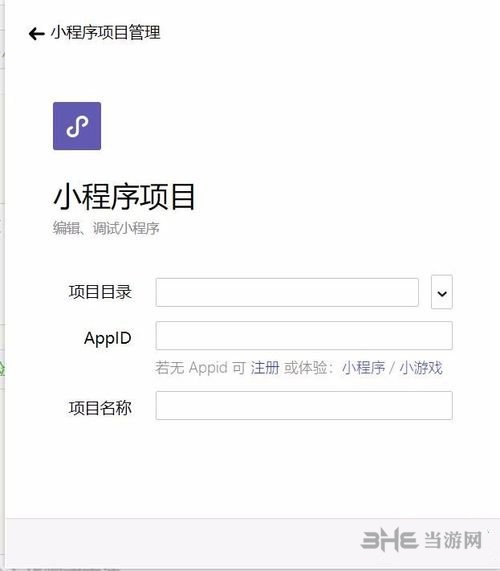
2.彈出填寫小程序目錄框
目錄是要選擇代碼中的web代碼
APPID是申請注冊了會默認(rèn)分配
項(xiàng)目名稱自己定義
添加完成后點(diǎn)擊確定

3.確定后跳到如圖所示頁面,可以查看相應(yīng)代碼,操作小程序,查看相應(yīng)日志

更新內(nèi)容
2019.08.13 更新說明
A 新增 小程序支持自動化測試
A 新增 預(yù)覽當(dāng)前頁面
A 增加 云控制臺中監(jiān)控圖表的數(shù)據(jù)總和顯示
A 新增 setTabBarItem 支持臨時(shí)文件和網(wǎng)絡(luò)路徑 反饋詳情
A 新增 公眾號調(diào)試網(wǎng)址欄下拉菜單點(diǎn)擊URL路徑后自動跳轉(zhuǎn)
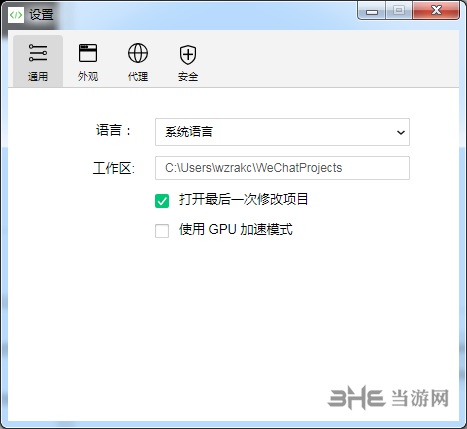
A 新增 通用設(shè)置——使用GPU加速模式(默認(rèn)關(guān)閉)
A 新增 云開發(fā)控制臺支持黑色主題
A 新增 云開發(fā)控制臺支持購買和變更套餐 查看文檔
A 新增 版本管理支持直接 checkout 遠(yuǎn)程分支
U 優(yōu)化 文件監(jiān)聽模塊

U 優(yōu)化 體驗(yàn)評分 UI
U 優(yōu)化 非 miniprogramRoot 目錄下文件的修改不會觸發(fā)編譯
F 修改 Wxml 的 text 標(biāo)簽內(nèi)容后頁面不能同步更新
F 修復(fù) 調(diào)試器點(diǎn)擊臨時(shí)文件地址打不開的問題
F 修復(fù) 1.02.1907160 版本小游戲分包加載異常的問題 反饋詳情
F 修復(fù) 小游戲 websocket 連接期間切換 offline 無效的問題
F 修復(fù) 調(diào)整模擬器窗口大小操作時(shí)鼠標(biāo)指針在模擬器窗口內(nèi)釋放后會失效的問題
F 修復(fù) backgroundColorTop/Bottom 只因在 iOS 模擬時(shí)生效
F 修復(fù) 使用 componentGenerics 導(dǎo)致編譯錯誤的問題 反饋詳情
F 修復(fù) 頂部按鈕返回首頁時(shí)首頁無法正常渲染加載的問題 反饋詳情
F 修復(fù) wxml 面板多個選擇器共用樣式時(shí)調(diào)試不了樣式的問題 反饋詳情
F 修復(fù) 1.02.1907232 版可能導(dǎo)致 bindtap 失效的問題 反饋詳情
F 修復(fù) 1.02.1907242 引入的 npm 自定義組件模塊引用不到的問題
F 修復(fù) 修改語言重啟后不生效的問題
F 修復(fù) 頁面返回 wxml 面板偽類信息丟失的問題
F 修復(fù) wxml 面板偽類信息匹配錯誤的問題
F 修復(fù) 控制臺數(shù)據(jù)庫點(diǎn)擊數(shù)字id的記錄沒有展示的問題 反饋詳情
F 修復(fù) 頂部按鈕返回首頁時(shí)首頁無法正常渲染加載的問題 反饋詳情
F 修復(fù) 調(diào)整模擬器窗口大小操作時(shí)鼠標(biāo)指針在模擬器窗口內(nèi)釋放后會失效的問題

騰訊軟件雖然在最早期也有著山寨的不光輝歷史,但是每一次模仿都能推陳出新,走出自己的路打敗原先的行業(yè)霸主,可以說其產(chǎn)品研發(fā)是非常細(xì)心,貼近用戶的,不少用戶咨詢騰訊旗下的軟件有哪些產(chǎn)品,所以小編將騰訊軟件下載進(jìn)行大全匯總,讓你輕松找到。
下載地址
精品推薦
-

IntelliJ IDEA 2019
詳情 -

Microsoft VC++6.0安裝包
詳情 -

Microsoft VC++2015版運(yùn)行庫
詳情 -

VC++2019運(yùn)行庫
詳情 -

RobotStudio
詳情 -

Intel Visual Fortran
詳情 -

Microsoft Visual Studio 2022
詳情 -

Microsoft VC++2010運(yùn)行庫安裝包
詳情 -

源碼編輯器4.0
詳情 -

博途V18破解授權(quán)軟件
詳情 -

GX Works2
詳情 -

microsoft visual studio 2019免費(fèi)版
詳情 -

hypermill2021超級加密狗破解版
詳情 -

西門子博途v17破解版
詳情 -

星三好圖形化編程軟件官方最新版
詳情 -

VBSEdit9
詳情
-
6 源碼智造編輯器
裝機(jī)必備軟件





























網(wǎng)友評論