金蜘蛛網頁設計器是一款簡單易上手的網頁設計工具,軟件有著簡便的使用界面,無需用戶學習html語言,僅通過圖形化的界面即可快速高效的完成網頁的設計工作。在軟件中內置了豐富的常用控件,用戶通過添加并將其放置在所需的位置即可輕松的達成所需的效果。軟件中還支持對設計的網頁進行預覽,支持在不同的瀏覽器中進行查看,以檢查瀏覽器是否支持用戶使用的內容。
軟件功能

1.拖拉控件方式設計網頁,大大簡化對源碼管理,基本不用關心源碼。
2.金蜘蛛網頁設計器內置了大量常用的控件,如文本框、輸入框、按鈕、表單、面板、圖片、SVG圖片、復選框、單選框等等。
3.金蜘蛛網頁設計器可以設計電腦網頁和移動(平板電腦、手機)網頁。
4.同一網頁可以讓電腦端和移動端設備(平板電腦設備、手機設備)同時適應。
5.同一網頁可以按分辨率大小(超大顯示設備、電腦顯示設備、平板電腦設備、手機設備)自適應,即同一控件可以分別在這四種設備下適應(本站就是這種情況)。
6.金蜘蛛網頁設計器幾乎每個控件都可以設置加載動畫,讓你的網頁更具動感,如本站網頁就具此功能。
7.金蜘蛛網頁設計器內置了顏色生成器,讓網頁設計元素多姿多彩。
8.金蜘蛛網頁設計器內置二維碼控件,拖到模板中即可使用。
9.金蜘蛛網頁設計器提供了表格面板控件,可以非常方便實現九宮格。
10.金蜘蛛網頁設計器提供了各種分享功能,如分享到新浪微博、微信、QQ空間等。
11.金蜘蛛網頁設計器不但定制了多種滾動條樣式,還可以自定義滾動條顏色、大小等,無需另寫代碼。
12.金蜘蛛網頁設計器提供插入網頁模板控件,可以在任何網頁任何位置中插入模板,非常方便。
13.金蜘蛛網頁設計器的圖片控件可以隨著父控件大小自動調整(分按原始比例和設計時寬高比例大小調整,如果不調整可能會超出父控件大小),可以實現同一圖片,在手機和電腦等設備下瀏覽都能自適應,無須特別處理。
14.金蜘蛛網頁設計器支持控件旋轉、控件可移動、控件轉角、邊框顏色、邊框大小、邊框陰影、光標動作、邊距、可見度、可見等設置。
15.金蜘蛛網頁設計器集成了LayUI大部分控件。
16.金蜘蛛網頁設計器支持響應式網頁設計,一次設計,多設備如手機、電腦、大屏設備自動適應瀏覽。
17.金蜘蛛網頁設計器集成了WeUI大部分控件。
軟件特色
做網頁,從這里開始,
一切都將變得如此簡單!
你不需要專業的網頁知識,
便能設計出如此專業漂亮的網頁!
總結當前流行網站風格,
抽象開發成簡單易用的控件!
所見即所得的傻瓜式的設計模式,
讓你在最短的時間內設計出所需的網頁
簡潔的界面,操作上手更容易!
如何開始第一個網站
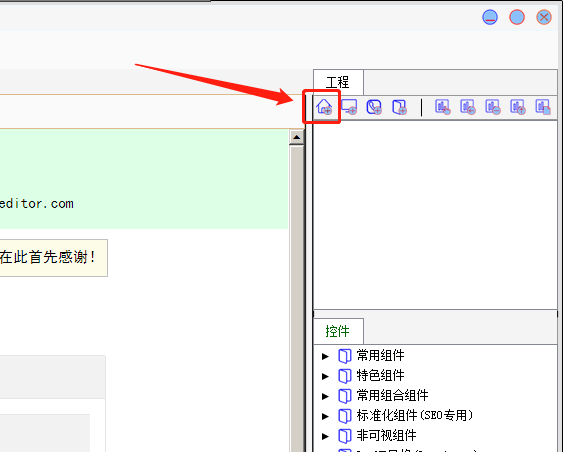
1.先建一個工程。如下圖點擊紅框中的“創建工程”按鈕:

點擊“創建工程”后,會彈出一個選擇文件夾的窗口,選擇新建工程所在的文件夾,再填上工程名稱,點確定后就創建一個工程了。
2.創建一個網頁。
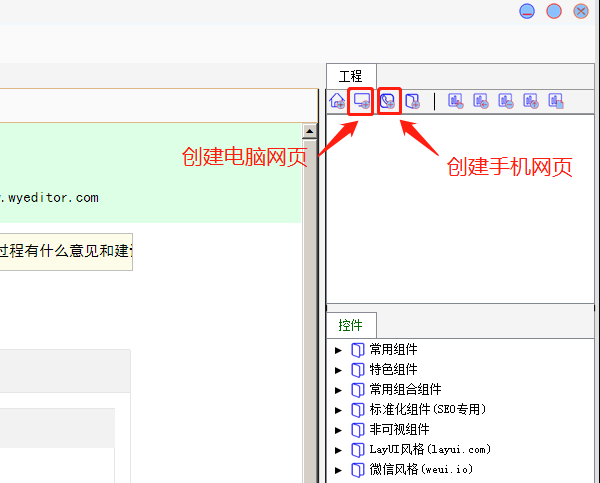
如下圖點擊紅框中的“創建網頁”按鈕:

點擊“創建網頁”后,會彈出一個要求輸入網頁名稱的對話框,填上網頁名稱后點確定按鈕即可創建一個網頁。
3.開始編輯網頁。
從左邊工程樹中選中剛才創建的網頁,雙擊打開,就可以編輯這個網頁了。
4.預覽網頁。
編輯網頁時,想看看編輯的效果,可以點界面上方的“預覽網頁”進行預覽。
5.生成網站。
網頁創建設計好后,可以點界面上方的“生成網站”按鈕,選擇要生成的文件夾,點“確定”即可生成整個網站。
常用操作說明
1.全選控件
選中待選擇的控件的父控件,按ctrl_+a,或點 ,則全選該控件上的所有子控件。
,則全選該控件上的所有子控件。
2.調整控件順序
每個控件的上方都有一個紅色的數字,表示生成該元素的順序。有時需要在兩個控件中間插入一個新控件,你會發現這個新控件上方的數字會大于這兩個控件上方的數字,生時網頁時也會排在這兩個控件之后,這時,我們就要使用調整控件順序的功能。方法:先選擇父控件,然后全選所有子控件。點 ,則會提示“恭喜,調整成功!”。 這里你會發現新控件上方的紅色數字已改變。先后排序規則:頂邊距越小越排前面,頂邊距相同的,左邊距越小越排前面。
,則會提示“恭喜,調整成功!”。 這里你會發現新控件上方的紅色數字已改變。先后排序規則:頂邊距越小越排前面,頂邊距相同的,左邊距越小越排前面。
3.對齊控件或批量改變控件大小
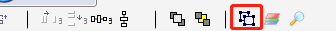
假如我們已選擇了多個控件,想要讓這些控件左邊對齊,這時我們可以點 。 圖中從左到右按鈕作用:左對齊、頂對齊、底對齊、右對齊 | 把所選的控件按最小寬度設置、把所選的控件按最大寬度設置、把所選的控件按最小高度設置、把所選的控件按最大高度設置 | 把所選的控件水平等距對齊,把所選的控件垂直等距對齊,把所選的控件水平居中對齊,把所選的控件垂直等距對齊。 溫馨提示:多選控件后,把鼠標移到按鈕上面秒停一會就會有提示該按鈕的作用。
。 圖中從左到右按鈕作用:左對齊、頂對齊、底對齊、右對齊 | 把所選的控件按最小寬度設置、把所選的控件按最大寬度設置、把所選的控件按最小高度設置、把所選的控件按最大高度設置 | 把所選的控件水平等距對齊,把所選的控件垂直等距對齊,把所選的控件水平居中對齊,把所選的控件垂直等距對齊。 溫馨提示:多選控件后,把鼠標移到按鈕上面秒停一會就會有提示該按鈕的作用。
4.“文本框”控件內容的編輯
文本框的內容編輯,最簡單就是選中該文本框后從左邊的屬性表中直接編輯“文本內容”或“多行文本內容”。另一方法是雙擊文檔框,進入多媒體編輯窗口。在多媒體編輯窗口,可以再以網頁形式編輯該內容。在實際使用中這兩種方法可以配合使用。其他有文本內容的使用方法類同,如多行文本輸入框。
5.選擇圖片
插入圖片控件后,可以雙擊直接打開圖片選擇框選擇圖片。
6.SVG矢量圖片
SVG矢量圖片控件,我們提供了龐大的圖片庫,可以雙擊該控件在彈出的窗口中選擇所需要的圖片。選擇后圖片后,還可以在屬性窗口中改變圖片的顏色、大小。 說明:由于所用顯示SVG圖片控件有些問題,有些復雜的SVG圖片可能在選擇時顯示不完整,但并不影響在網頁中使用,可以預覽網頁看效果。
7.復制網頁
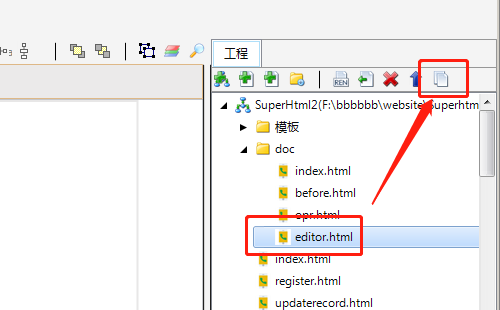
我們在設計完成一個網頁后,再做一個網頁,這個新網頁和前一個除了具體內容外其他的差不多,這時最簡單的方法就是直接復制前一個網頁來修改。復制網頁方法:先創建一個空白的新網頁,然后從左邊工程樹中選中這個網頁,再點復制網頁按鈕,如下圖:

點復制網頁按鈕后,會彈出選擇被復制的網頁窗口,選擇好后再點確定即可。
8.使用“插入網頁模板”控件
比如同一網站不同的網頁的頭部、尾部基本是相同的,這時我們可以先建好頭部模板、尾部模板,然后再在這些網頁中分別插入模板即可。哪天要改頭部或尾部內容時,直接改這兩個模板即可,非常方便,不需要每個網頁都修改。基本于這種思想,所有網頁中具有相同的內容的都可以使用模板,不只是網頁的頭部、尾部。使用模板方法(以頭部模板為例):1.先建一個名稱為“head_mod”的網頁,編輯設計好所需要的頭部內容。2.在所需要該模板的網頁相應的位置插入一個“插入網頁模板”控件。3.在該“插入網頁模板”控件的屬性“模板路徑”中填寫“head_mod”。“模板路徑”支持相對路徑編寫,如“..\模板\head_mod”,表示該模板位于與父文件夾同級的“模板”文件中。切記:一旦模板被引用,請勿修改控件的名字,如果要修改,可以修改“id值和name值”。
9.使用“插入網頁模板”控件后,修改模板中的控件
在網頁中插入“插入網頁模板”控件后,還想修改模板中的某個屬性值。如本網頁為“快捷鍵及常用操作”,左邊文檔樹為模板,要想讓“快捷鍵及常用操作”選中,表示從樹中知道本頁是“快捷鍵及常用操作”。操作如下:雙擊左邊文檔樹模板,在彈出的窗口中,選中“快捷鍵及常用操作”文本框,修改其屬性“選中”為“true”,“更多屬性”->“使用模板屬性值”設置為“false”(這個屬性修改非常重要)。修改完成后點“保存”返回即可。
10.快捷打開工程所在文件夾
雙擊工程樹工程結點或文件夾結點即可打開所在文件夾。
快捷鍵說明
| 快捷鍵 | 功能效果 |
| 名稱 說明 | |
 |
選中一個控件,按此鍵,則父控件選中。再按此鍵,則該控件的父控件的父控件選中。 |
 + + |
上下左右方向健 改變控件大小。 |
 + + |
保存。 |
 + + |
復制選中的控件。 |
 + + |
剪切選擇的控件。 |
 + + |
將復制或剪切的控件粘貼。 |
 + + |
選中所有子控件。 |
 |
刪除選中控件。 |
 + + |
刪除一行,只適用于表格控件。 |
 + + |
插入一行,只適用于表格控件。 |
 + + |
+D 刪除一列,只適用于表格控件。 |
 + + |
+I 插入一列,只適用于表格控件。 |
常見問題
金蜘蛛網頁設計器能編輯HTML網頁嗎?
當然可以,問對了,她就是干這個事情的。超級網頁設計器是一款HTML網頁正向生成的軟件,在設計階段可以拖放插入控件,通過拖動改變控件的位置進行HTML元素布局,完全是可視化的所見即所得的軟件,你完全不需要具備HTML知識就能編輯所需的網頁。編輯HTML網頁如此So easy!!
金蜘蛛網頁設計器與Dreamveawer、Frontpage等常見的網頁設計軟件有什么區別?
共同點都是用來設計網頁,不同在于Dreamveawer、Frontpage等常見的網頁設計軟件更偏向于HTML源碼的編寫,使用非常復雜,需要有非常豐富的HTML知識才能使用得好;而金蜘蛛網頁設計器完全不關心網頁HTML源碼的編寫,只注重界面元素的布局設計,你沒有HTML知識也能非常快設計出漂亮的網頁。
標簽: 網頁設計

頁面制作需要通過設計軟件來制作原型,而不少用戶咨詢網頁制作工具有哪些?所以小編這里帶來網頁設計軟件大全,整合常見的頁面設計工具下載,每一款都能讓你在輔助設計領域得心應手,提升設計效率。
-
1 六角大王
裝機必備軟件






































網友評論