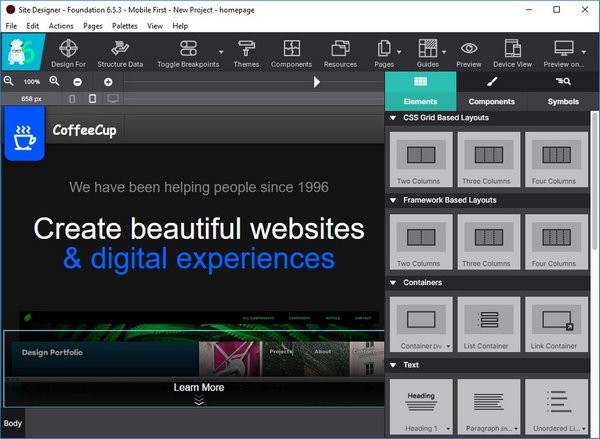
CoffeeCup Responsive Site Designer能快速建立設計網頁內容,通過輸入html、css及js等代碼,就能完成網站制作,并且對代碼需求極低,可通過圖形化界面直接拖動元素完成操作,擁有導航欄、菜單及滑塊等多種組件,極大降低了網站維護及運營的成本,從事網站開發的用戶不要錯過。

軟件功能
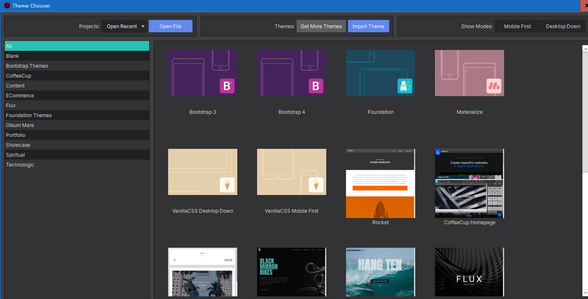
1、拖放內容元素,如標題,圖像,按鈕,圖標等
2、在項目資源庫中組織圖像和其他資產
3、設計與懸停,活動和按下狀態控件的交互創建強大的3D效果,使網站活躍起來……
4、使用直觀,功能強大的文本編輯器編寫,粘貼或編輯文本
5、無限制的網站項目,每個頁面最多50個(現在)頁面
6、全范圍視口涓塊-在應用程序中以任何可能的寬度查看和處理設計。
7、具有相應媒體查詢的移動優先和桌面下行工作流程
8、行可以被約束到特定寬度或全寬度以吸引視覺(背景)效果
9、為SEO或插件添加元數據和其他頭(或頁腳)代碼
10、導出可以上傳到任何服務器的干凈,語義,HTML和CSS(包括任何添加的插件)
軟件特色

1.位置與Flexbox
按下按鈕即可對齊、堆疊或重新排列元素。它是一個非凡的工具,應該成為任何響應式設計工具包的一部分。在我們的免費互動Flexbox指南中,探索是什么讓Flexbox如此神奇,并探索真實的設計實例。
2.全新的用戶界面
基于社區的反饋,我們著手解決可見性問題,并更新了UI。它令人驚嘆的改頭換面使它更清晰,更容易導航,幫助你比以往任何時候都更快地設計你的頁面。
3.CSS過濾器和混合模式
動態更改顏色,調整較小顯示的設置,并讓它們以交互效果和轉換響應用戶。這些技術將把您的站點帶到另一個層次!
4.一個無代碼的設計工作流
選擇、單擊、指向、選擇和滾動,創建世界之外的網站和頁面。使用無代碼CSS控件,您可以專注于設計,而我們則負責代碼。您可以自由地探索新的外觀和嘗試獨特的布局。
5.比樂高玩具
忘記重復的設計工作,使用組件庫加快生產時間。在其他項目中保存和重用項。CSS框架提供了一種優雅的方法來構建導航菜單、手風琴、很酷的選項卡面板、模態對話框等等。構建一次,隨時使用!
6.語義簡潔的代碼
在實時瀏覽器環境中構建可以讓您的創造力蓬勃發展,因為您不會被代碼語法所困擾。干凈的語義代碼將為您生成。CSS3直接編寫到一個真正的樣式表中,從而實現無膨脹、易于解釋的規則。可用的HTML元素是基于標準的。標簽可以通過兩個簡單的點擊來切換,使用語義HTML5元素,從而使頁面標記良好,并向搜索引擎傳遞含義。
7.出口到CodePen
熟練的用戶會喜歡將元素的標記導出到CodePen的能力。通過這種方式,您可以在CMS或其他地方使用它,而不需要經過完整的導出。
8.同步起來!
保持項目中常見項目的完美。這將確保您的頁腳、導航、徽標和任何其他內容在編輯時保持同步。
-
1 六角大王
裝機必備軟件






























網友評論