SmartAdmin是專為企業所打造的規范開發軟件,有效解決程序員編程時混亂的問題,幫助團隊更好的開發后臺與前端,從而降低他人的閱讀成本,讓團隊能夠快的完成協同編程的目的,擁有多層結構來解析代碼,通過添加注釋、返回碼維護等內容讓每個人都能知曉代碼的作用。

開發介紹
理念與思想
我們分享的不是代碼,不是徒勞無功的堆砌功能,而是你必須的基礎功能,比如Vue前端權限、心跳、動態Reload、Keepalived標簽頁等等,可能還有一些正是你當前項目中缺失的功能。
我們分享的不僅有代碼,還有一套經過幾十人驗證過的前、后端代碼。細節決定成敗,好的規范能讓我們敲下的每行代碼更鏗鏘有力!
我們推崇高質量的代碼,身為開發,代碼即利劍,鍵盤上一套行云流水,宛如俠客,事了拂衣去,深藏身與名。
我們推崇團隊的高度配合默契、互相幫助,從不加班,而不是一看到別人的代碼就頭皮發麻,留其996.ICU
我們熱愛編程,熱愛代碼,保持謙遜,不斷學習,快樂工作,熱愛生活。
請相信并認真閱讀下面的每一個點,讓你感受不一樣的編碼體驗
軟件功能

技術體系
前端:Vue + Vue-Router + Vuex + ViewUI + vue-enum
后端:SpringBoot2 + Mybatis-plus + jwt + druid + mysql
前端代碼規范smart-front-standard -guide(大力推薦)
基于阿里規范之上的后端規范smart-backend-standard-guide(大力推薦)
前端特點
高質量的代碼、代碼結構、和代碼注釋
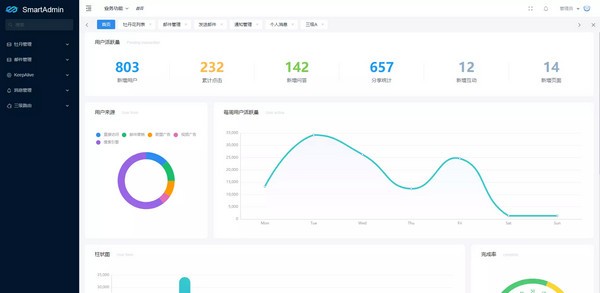
漂亮的UI,菜單欄、標簽頁,體驗、交互更好用的員工、部門、角色、菜單管理等等
優化基于Keepalive的標簽頁,做到標簽頁該緩存的時候緩存,比如左右切換等,不該緩存的時候不緩存,比如新建,表單提交結束等
前端常量維護: vue-enum,拒絕出現魔法數字,代碼不可維護的現象
全新的基于前端的權限設計(忘掉傳統的權限設計吧,已經不適合這個前端時代)
基于websocket的在線人數
支持一級、二級、三級菜單,四級菜單以及搜索功能
其他功能:郵件、富文本、消息、系統配置等等
寫不完了,太多好的細節需要你的發現......
后端特點
高質量的Java代碼、分包結構、和代碼注釋
業內獨創的請求返回碼維護,非常值得一看
基于一個注解和controller的權限設計放棄更復雜的shiro,以及一套數據權限支持
四層架構(controller, service, manager, dao)
代碼閱讀性強、擴展性極高的員工、部門、角色、菜單管理
基于LRU策略的內存級權限緩存
配合前端vue-enum的swagger文檔注解
心跳服務,讓你發現有哪些機器再跑,哪些人在偷偷的跑你的Job
自定義的qua rtz job添加和修改,方便測試人員測試
smart-reload,為系統預留鉤子,動態加載,在不重啟程序前提下執行一些代碼
以上只是一些舉例,更多燦若繁星的驚喜和細節,等待著你的發現!
前端代碼規范
文件、文件夾、目錄結構、組建、變量等等怎么命名
html、css、less等如何規范
vue項目目錄結構如何劃分
router和store該怎么劃分擴展性更好
vue組件規范該選擇哪些
以及更多,數不勝數讓你覺得實用,同時身心愉悅的規范
后端代碼規范
四層架構(controller, service, manager, dao) 是什么,為什么要有四層
各個層的代碼該怎么寫才能讓團隊配合默契,高度一致
vo, bo, dto, entity ,各種javabean 怎么區分和使用
spring的 @Transactional 你用對了嗎
方法參數個數、注釋、todo這些也要有規范,你遵守過嗎
以上舉例,只是滄海一粟,更多的細節等待你的發現!
ps:以上規范基礎都是以團隊出發,讓團隊開心快樂的寫代碼,而不是為了代碼規范而規范,不喜勿噴!謝謝。
-
7 簡單搜索天氣組件
裝機必備軟件





























網友評論