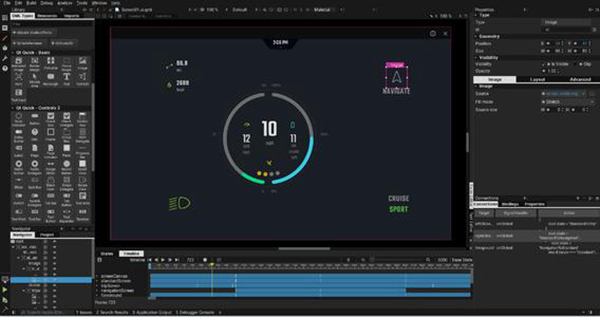
Qt Design Studio是一款專為應用程序設計UI和開發工具,是用它有效的協調設計師和開發者,使用Qt,QML以及Qt Design tools增強工作流,設計師可以查看圖形視圖,而開發者能夠查看QML代碼。讓設計師和開發者可以迅速設計原型,并且開發復雜的可伸縮的UI。不僅僅縮短了UI設計的時間,還可以將當初設計的想法完美的展現出來,是UI設計從業人員必備的工具之一。

軟件特色
•Qt PS Bridge —— 在PS中創建您的UI設計和UI組件,然后把它們導入到Qt Design Studio中。這包含一個先進的PS插件,它能把您的設計翻譯成QML語言,并導入到Qt Design Studio中。
•基于時間軸的動畫 —— 創建高級動畫從來都不是容易的事情。基于時間軸/關鍵幀的編輯器,它能讓設計師為各種類型元素創造每個像素都完美的動畫,而不需要寫任何一行代碼。
•QMLLive Preview —— 在桌面、Android設備、Boot2Qt設備上直接運行和預覽您的應用。實時地在目標設備上檢查您修改的效果。
•QML Visual Effects —— 在您的設計上直接應用開箱即用的可視效果。例如:模糊、上色、發光或更多。您甚至可以在時間軸編輯器中添加可視效果動畫。
•QML Shape Items —— 許多個開箱即用的形狀,例如:扇形,弧線、三角形等,隨時可以幫助設計原型和創建定制的QML可視效果。
•管理和創建定制的、可復用的元件 —— 只需幾次鼠標點擊一可以把PS的圖層變成可以被不同項目復用的元件。

軟件功能
輸入方式
使用物理鍵盤、鼠標、定制硬件按鍵和帶有虛擬鍵盤和多點觸控手勢的觸摸屏。
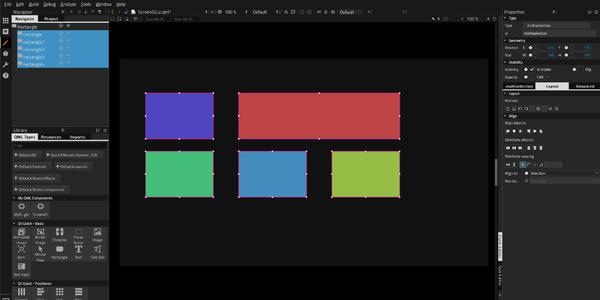
可視化編輯器
通過Qt Design Studio的直觀設置完成對2D/3D設計的可視化修改,能讓其他流行設計軟件的用戶立即上手。
可定制的視覺效果
利用內置和可定制的視覺效果提升您的圖形設計!
帶可編輯緩和曲線的時間軸動畫
使用基于關鍵幀的時間軸動畫讓設計栩栩如生,并自由定義動畫緩和曲線。
用JavaScript制作原型
在應用程序設計過程中用JavaScript模擬應用程序邏輯
動態可擴展布局
自動改變用戶界面元素的大小或位置,以適配任何尺寸、分辨率的屏幕。
狀態機
創建、修改和添加用戶交互過程中各種UI狀態間的轉換。
流程編輯器
設計用戶如何在應用程序視圖之間的導航流程和轉換。
可編輯緩和曲線
始終如一地編輯和定義動畫的速度和加速度。
3D后處理FX
具有不同濾鏡和效果的3D后處理效果,可實現逼真的視覺效果。
場景編輯器
高級場景編輯器:可微調設計至像素級完美

概念和術語
•零件
可實例化的QML定義,通常包含在.qml文件中。例如,可以在Button.qml中定義一個Button組件。QML運行時可以實例化此Button組件以創建Button對象。或者,可以在Component QML類型內定義一個組件。
•部署配置
將必要文件的打包和復制處理到要在其中預覽UI的位置。可以將文件復制到開發PC或設備的文件系統中的某個位置。
•設備
嵌入式設備或Anroid設備。
•套件
Qt Design Studio組將設置作為工具包運行,以簡化跨平臺開發。每個套件均包含一組定義一個環境的值,例如用于預覽UI的設備。
•模式
使Qt Design Studio UI適應當前的不同UI設計任務。每種模式都有其自己的視圖,該視圖僅顯示執行特定任務所需的信息,并且僅提供與之相關的最相關的特征和功能。因此,大多數Qt Design Studio窗口區域始終專用于實際任務。
•項目
將一組文件,映像和其他資產組合在一起,您可以根據部署配置和運行配置的指定在不同的桌面和設備平臺上部署和運行這些文件,映像和其他資產。
•運行配置
在部署配置復制UI的位置啟動UI 。默認情況下,運行項目時,Qt Design Studio會將其部署到所選工具包中指定的設備上,然后在此處運行。但是,如果自上次部署項目以來未對項目進行任何更改,則Qt Design Studio會再次運行它。
設計應用程序流程
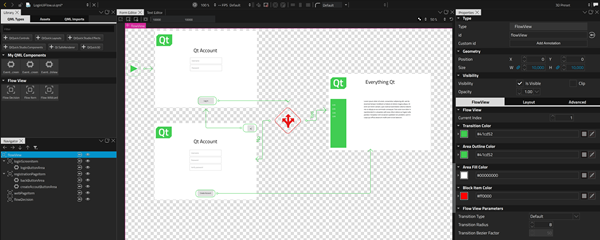
您可以以示意圖的形式設計應用程序流程,該示意圖通過符號顯示應用程序UI的所有重要組件及其相互連接。這將產生一個交互式原型,可以單擊該原型來模擬應用程序的用戶體驗。QML代碼是在后臺創建的,可用作應用程序生產版本的基礎。

在Qt Design Studio中,流程圖表示示意圖。它由代表UI中的屏幕的流項目和連接它們的過渡線組成,從而說明了通過UI的可能的用戶途徑。您可以將操作區域用作過渡線的起點。您可以將效果附加到過渡線(例如淡入淡出或推動),以確定當一個屏幕切換到另一個屏幕時用戶看到的內容。
您可以使用流程決策在UI中的屏幕之間設置替代路徑。例如,如果用戶輸入確定接下來應打開哪個屏幕,則可以通過彈出對話框來測試原型中的不同方案,您可以在其中選擇下一個顯示的屏幕。
特別是在移動和嵌入式平臺上,應用程序可能需要對平臺的外部事件做出反應,例如通知或需要用戶注意的其他應用程序。您可以使用流通配符通過將屏幕列入白名單或黑名單來確定屏幕的優先級。

1、創建流程
您可以將流程視圖添加到現有項目或為其創建新項目,如創建項目所述。要創建流視圖,請選擇“文件” >“新建文件”或“項目” >“文件和類” >“ Qt快速文件” >“流視圖”,然后按照向導的說明進行操作。
如果要將事件模擬器添加到流視圖中,則僅需要選中“使用事件模擬器”復選框。
流視圖屬性使您可以調整流中所有項目的外觀:操作區域,過渡線,決策和通配符。您可以通過編輯流視圖屬性來更改所有項目的全局設置,也可以選擇單個操作區域或過渡線并更改該項目的外觀,包括顏色,線條粗細,點線或實線,甚至是連接曲線。這使您可以在流程圖本身的設計中添加額外的語義。
2、添加流項目
如果從設計工具中將屏幕設計作為單個組件(.ui.qml文件)導入,則可以將它們用作流項目的內容。如果要在Qt Design Studio中從頭開始構建UI,則必須像添加任何QML組件一樣,首先將組件添加到流項目中以創建屏幕。有關更多信息,請參見創建組件。“我的QML組件”下列出了將組件附加到的流項目。
注意:您必須使用向導來創建流項目。創建流視圖之后,“流視圖”部分將在“庫”中可見。它包含一個流項目類型,可用于將狀態應用于流項目,并且應僅用于此目的。
3、添加行動領域和過渡
操作區域可以用作可單擊區域,以在屏幕之間啟動轉換,也可以創建與流項目中任何組件的任何信號的連接。例如,您可以將動作連接到onPressed屏幕上按鈕的信號。
通常,一個屏幕可以通過雙向連接連接到流中的其他幾個屏幕。為避免混亂,可以將操作區域設置為back,而不是在每個可能連接的屏幕之間添加明確的過渡線。當回去選項被激活,過渡將始終以用戶返回到上一畫面。
4、將效果應用于轉場
您可以應用效果,例如淡入淡出,移動或推動過渡。淡入淡出效果使第一個屏幕看起來淡出,而下一個屏幕淡入。移動效果使第二個屏幕看起來像在第一個屏幕上移入,而推入效果看起來像是使一個屏幕向前一個屏幕推出。您還可以設計和使用自定義效果。
過渡方向確定新屏幕顯示的方向:左,右,上,下。您可以設置效果的持續時間,并在效果上附加緩和曲線。
5、模擬事件
雖然過渡線對于原型制作很有用,但在生產中,您需要使用來自UI屏幕的真實信號來控制應用程序的流程。為此,您可以以更高級的方式使用操作區域,方法是讓它們偵聽來自屏幕或其中的控件的信號,并將它們連接到流程視圖。預覽UI時,可以使用鍵盤快捷鍵來模擬這些事件。
使用向導創建“流視圖”項時,請選中“使用事件模擬器”復選框以將事件模擬器添加到流視圖。
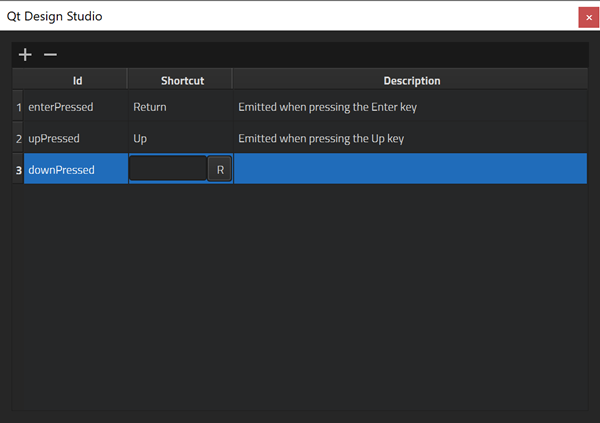
您可以創建事件列表,在其中為事件分配鍵盤快捷鍵,然后使用上下文菜單命令將事件附加到操作區域或過渡線。
為什么選擇Qt
1、設計、開發出色的用戶體驗
您能用Qt創造出卓越的用戶體驗將用戶轉變為死忠粉,并持續塑造、提升您的品牌形象。
2、Qt能為您節省開支
有了Qt, 一個代碼棧和一個開發團隊就能同時支持所有目標平臺。
您可能不相信我們的話,但總該信任Forrester的《總體經濟影響力研究》報告。
3、讓您的產品更快上市
Qt為您的項目簡化每一步工作流程。有了Qt,設計師和開發者能無縫協作,充分利用Qt現成的各類庫在競爭脫穎而出,率先交付產品。
4、性能強大
性能也是一種功能。 Qt讓可以您輕松交付。更靈敏的人機交互、更快的啟動時間、更流暢的動畫和更好的性能,讓您的UX與眾不同。
更新內容
*提高了浮子特性的精度(QDS-2190)
*添加了過渡編輯器
*添加了ListModel編輯器(QDS-2294)
*添加了刪除組操作(QDS-2228)
*添加了狀態注釋(QDS-2312)
標簽: UI設計
精品推薦
-

Microsoft .Net Framework4.7.2中文版
詳情 -

.Net3.5
詳情 -

.Net3.5 64位win10離線安裝包
詳情 -

MarkdownPad2
詳情 -

.Net Framework 4.0 32位離線安裝包
詳情 -

RPGVXACE RTP
詳情 -

Cmder(windows命令行工具)
詳情 -

jetbrains全系列激活工具
詳情 -

scratch免激活離線版
詳情 -

Microsoft .NET Runtime6.0
詳情 -

鯨魚積木編程專業版
詳情 -

Lodop云打印機插件
詳情 -

Qt Linguist(QT語言家)
詳情 -

Microsoft .Net Framework 4.0完整版
詳情 -

Jar to Exe
詳情 -

DevExpress 2020
詳情
裝機必備軟件











網友評論