Neditor是一款富文本編輯器,軟件采用現代化的界面,作為一種內嵌于瀏覽器中的編輯器,可以幫助用戶對網站的和程序中的信息還有代碼內容進行編輯,這款編輯器基于ueditor設計,有更好的設計語言,讓用戶可以更好的進行頁面修改。
軟件功能

Neditor最新版主要針對NC編程開發,可以設計切割方面的代碼
可以在編輯的時候添加多種行號。可以選擇數值位數、步距、處理空行
支持刀路編輯,可以在軟件上利用G代碼控制編程的功能
支持宏處理,當您添加一個宏命令的時候就可以快速使用
支持顯示最大加工位置線框,方便您在調試的時候更清晰
可以讓您輕松設計控制NC切割的編程系統
可以自動跟蹤編輯器的光標移動,并顯示G00刀路
也可以顯示變量發的地址格式,Neditor最新版將變量數據全部顯示在編輯區
新版本功能
Neditor做了哪些改進?
1、整體圖標更換為SVG

2、第一版圖標對所有圖標進行了重繪

3、補充和增加圖標后又補充了一些圖標
4、對其中圖標放大,SVG即使完全放大也不會失真(矢量圖),便于使用在各種場景下。
5、在渲染速度上,幾乎跟普通png沒有什么差別,我們將所有SVG圖標合成在一起,這樣只需要加載一次即可。并且完全兼容舊瀏覽器。(IE8以上)
6、整體樣式的改進
軟件特色
1、盡量縮短進給路線,減少空走刀行程,提高生產效率
2、保證加工零件的精度和表面粗糙度的要求
3、避免刀具與非加工面的干涉,并避免刀具與工件相撞
4、簡化數值計算,減少程序段數目和編制程序工作量
怎么用
Neditor作為一款富文本web編輯器,可以允許用戶自由使用和修改代碼。軟件的使用需要一定的前提,用戶需要先對軟件進行引入,修改配置文件,初始化等操作,然后才能在瀏覽器下直接使用這款編輯器,下面小編為大家帶來軟件的使用說明,一起來看看吧。

第一步:Neditor引入
Neditor的引入主要分為兩步:第一是js的引入,第二是jar包的引入。
Js的引入很簡單,只需要將下載下來的文件夾整個直接復制到web文件夾下就可以了。
Jar包的引入也簡單,在Neditor文件夾下的jsp文件夾中有一個lib文件夾,這里面放的jar包就是你所需要的jar包。全部復制到你的lib包文件夾下,然后右擊項目 -> Build Path導入jar包就可以了。這里要注意的是如果你項目中有相同的jar包但版本和Neditor中的不同,那么,使用Neditor中的jar包,原jar包統統刪掉,這點很重要,不然會有jar包沖突。
第二步:修改配置文件
如果你需要使用Neditor的上傳圖片功能,那么,Neditor中有兩個配置文件需要修改。
第一, Neditor -> Neditor.config.js
serverUrl修改為URL + "jsp/controller.jsp"
這個文件中的toolbars是代表你實例化出的Neditor具有哪些工具欄,其中,simpleupload代表的就是上傳圖片的工具按鈕。
第二, Neditor -> jsp -> config.json
imageUrlPrefix改為你本地服務器的項目地址,至此配置文件修改完畢。
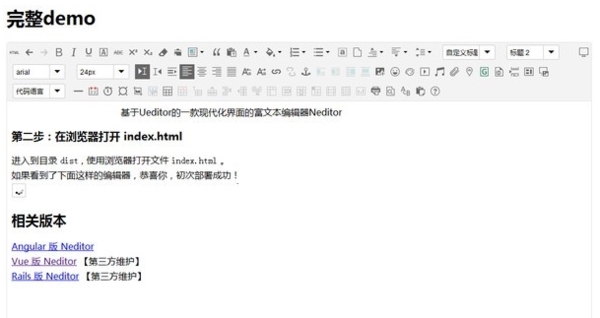
第三步,初始化
初始化我建議寫一個公共的jsp頁面來進行初始化,這樣需要使用Neditor的頁面只需要引入這個頁面就可以了。
初始化的jsp首先需要引入/Neditor/Neditor.config.js,/Neditor/Neditor.all.min.js,/Neditor/lang/zh-cn/zh-cn.js這三個js文件。注意:這兩個的順序不能交換,否則編輯器不能初始化。
然后初始化Neditor,最簡單的就是var ue = UE.getEditor('container');

傳遞多個表單值
在編輯器中當你想在一個表單中傳遞多個值時,你需要通過編輯器去寫一段代碼來完成數值的傳遞,下面小編為大家帶來在編輯器中通過什么樣的代碼可以實現這樣的傳遞,快來一起看看吧。
如何在一個表單中傳遞多個值?
比如說你要給n個人發送一條信息,數據庫要保存n條記錄,如何在一個發送信息的表單中傳遞n個人的id呢?
<form>
<input type = "text" name="user_id[]" value="1">
<input type = "text" name="user_id[]" value="2">
<input type = "text" name="user_id[]" value="3">
<input type = "submit" value = "submit">
</form>
在控制器中就可以通過params[“user_id”]來獲取[1,2,3]
上傳圖片路徑怎么改
編輯器有一個默認的圖片上傳路徑,用戶想要上傳圖片,都需要將圖片先放到該路徑中,很多用戶想要從其他路徑文件夾中上傳圖片, 那就需要對圖片的上傳路徑進行修改,下面小編為大家帶來上傳圖片路徑修改方法。
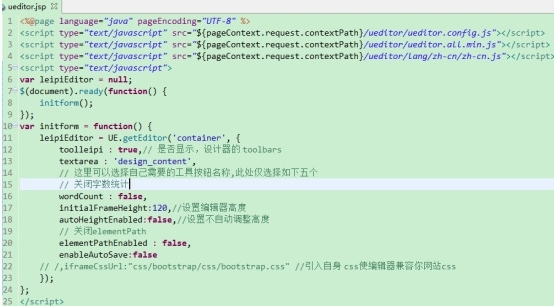
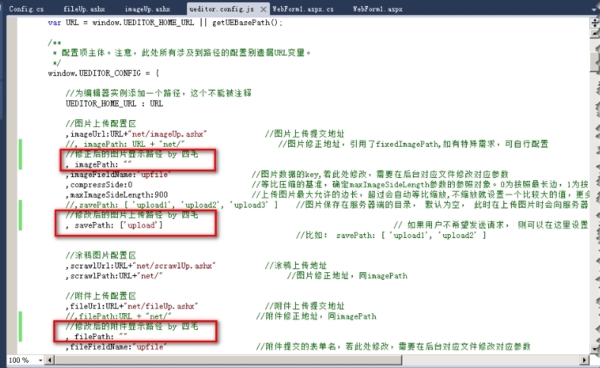
步驟1.首先修改Neditor.config.js文件,如下圖,紅色框即為修改后的效果。

說明:1.imagePath:是用來顯示圖片上傳成功后,編輯器里圖片的預覽效果。如果此路徑出錯,那么在編輯器中就無法預覽到我們剛上傳圖片。可以查看HTML代碼查看路徑。
2.savePath:這個就是我們上傳圖片時選擇的選擇保存目錄,這個需要和Config.cs里面保持一致,否者報:非法上傳目錄。另外本目錄在imageUp.ashx中保存文件時用到的。見步驟2中紅色框里面的path。
3.filePaht:和imagePath類似,用來附件上傳后,在編輯器里顯示的附件的路徑。如果有問題,發布后將無法下載附件。
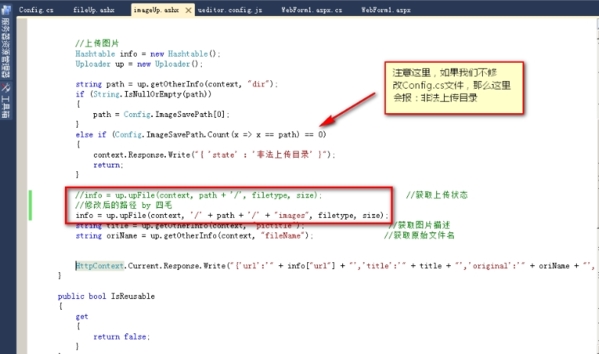
步驟2.修改imageUp.ashx,如下圖,紅色框中即為修改后的效果。注意箭頭所指,如果你遇到類似錯誤,那么就說明你沒有修改Config.cs文件(見步驟2).

說明:1,上圖箭頭所指的非法上傳目錄,是編輯器驗證圖片上傳的路徑,以防止惡人修改js代碼,非法亂上傳。要防止出現這個問題,就要保證Neditor.config.js中圖片上傳區域中的savePath和config.cs中保持一致。
2.紅色框即為圖片保存的磁盤路徑,注意,path(這里相當于Neditor.config.js中圖片上傳區域中的savePath中指定的upload)前加了’/’是為了保證圖片存放的位置是根目錄下指定文件夾upload,后面硬編碼了upload下面的images文件夾。
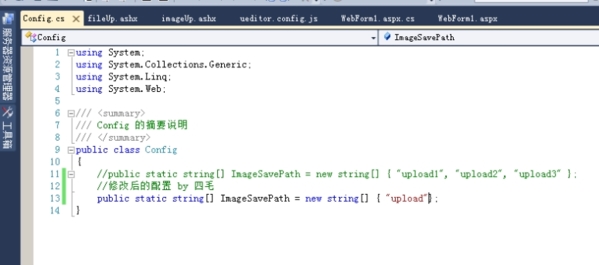
步驟3.修改Config.cs文件,見下圖。因為步驟1中我們修改了Neditor.config.js中圖片上傳配置區圖片保存路徑,所以這里也需要修改否則會報:非法上傳目錄

注意,這里就非常簡單了,就是服務器端驗證圖片上傳路徑,以防止惡人通過腳本修改來而已上傳。
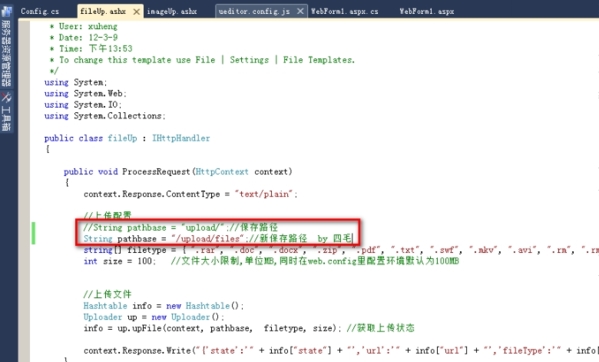
步驟4.修改fileUp.ashx文件,見下圖,紅色框即為修改后效果。

說明,1,這里硬編碼了圖片的具體上傳路徑。注意pathbase路徑我們以”/”開頭,這個還是保證上傳文件夾是根目錄下的upload/files,如果不帶,那么會是相對于編輯器所在頁面,然后進行查找upload文件夾。有疑問可以多實驗Server.MapPath這個方法具體效果。
更新日志
v2.1發布
此次版本移除了后端相關代碼,純 ajax 提交,請配置 neditor.config.js neditor.service.js,支持各種后端或者云存儲。
相關版本
精品推薦
-

Microsoft .Net Framework4.7.2中文版
詳情 -

.Net3.5
詳情 -

.Net3.5 64位win10離線安裝包
詳情 -

MarkdownPad2
詳情 -

.Net Framework 4.0 32位離線安裝包
詳情 -

RPGVXACE RTP
詳情 -

Cmder(windows命令行工具)
詳情 -

jetbrains全系列激活工具
詳情 -

scratch免激活離線版
詳情 -

Microsoft .NET Runtime6.0
詳情 -

鯨魚積木編程專業版
詳情 -

Lodop云打印機插件
詳情 -

Qt Linguist(QT語言家)
詳情 -

Microsoft .Net Framework 4.0完整版
詳情 -

Jar to Exe
詳情 -

DevExpress 2020
詳情
裝機必備軟件










網友評論