ECharts是一款由Apache開發的JavaScript圖表庫,在軟件中為用戶提供了商業產品常用的一些圖標,軟件的底層基于ZRender,一個輕量級的canvas類庫,并且為用戶提供了坐標系,圖例,提示等各種基礎組件,讓用戶可以更好地利用圖表進行工作。
軟件特色

Echarts mix
混搭
混搭的圖表會更具表現力也更有有趣味,ECharts提供的圖表(共11類17種)支持任意混搭:
折線圖(面積圖)、柱狀圖(條形圖)、散點圖(氣泡圖)、K線圖、
餅圖(環形圖)、雷達圖、地圖、和弦圖、力導布局圖、儀表盤、漏斗圖。
混搭情況下一個標準圖表:包含唯一圖例、工具箱、數據區域縮放、值域漫游模塊,一個直角坐標系(可包含一條或多條類目軸線,一條或多條值軸線,最多上下左右四條)
拖拽重計算
拖拽重計算特性(專利)帶來了數據統計圖表從未有過的用戶體驗,允許用戶對統計數據進行有效的提取、整合,甚至在多個圖表間交換數據,賦予了用戶對數據進行挖掘、整合的能力。
Echarts 拖拽重計算
Echarts 數據視圖
數據視圖
如果你所呈現的數據足夠讓用戶所關心,那么他們將不滿足于查看可視化的圖表,要去逐一迎合他們下載保存,數據分享,加工整合已有數據等等需求?
或許你只要給予一個“,”分隔的數據文本他們就懂了,這就是ECharts的數據視圖!當然,你可以重載數據視圖的輸出方法,用你獨特的方式去呈現數據。

如果你的用戶足夠的高端,你甚至可以打開數據視圖的編輯功能,跟拖拽重計算相比,這可是批量的數據修改!
動態類型切換
很多圖表類型本身所表現的能力是相似的,但由于數據差異、表現需求和個人喜好的不同導致最終圖表所呈現的張力又大不一樣,比如折線圖和柱狀圖的選擇,系列數據是堆疊還是平鋪總是讓人頭疼。
ECharts提供了動態類型切換,讓用戶隨心所欲的切換到他所需要的圖表類型和堆疊狀態。
Echarts 動態類型切換
Echarts 圖例開關
圖例開關
多系列數據的同時展現呈現出豐富內容,但如何讓用戶切換到他所關心的個別系列上?
ECharts提供了方便快捷的多維度圖例開關,可以隨時切換到你所關心的數據系列。
數據區域選擇
數據可以是無限的,但顯示空間總是有限的,數據區域選擇組件提供了大數據量中漫游的能力,讓用戶選擇并呈現他所關心的數據區域。
配合隨動的均值(極值)標線,標注展現強大的數據剖析能力。 try this 》
Echarts 數據區域縮放
Echarts 多圖聯動
多圖聯動
多系列數據在同一個直角系內同時展現有時候會產生混亂,但他們又存在極強的關聯意義不可分離?
ECharts提供了多圖聯動的能力(connect),能做的可不僅僅是鼠標劃過的詳情顯示,連接的多個圖表會共享組件事件并且實現了保存圖片時的自動拼接。 try this 》
值域漫游
基于坐標的圖表(如地圖、散點圖)通過色彩變化表現數值的大小能直觀形象的展示數據分布。
但如何聚焦到我所關心的數值上?我們創造了稱為值域漫游的功能,讓你可以輕松進行數值篩選。
Echarts 值域漫游
Echarts 炫光特效
炫光特效
我們知道,很多時候我們需要一些吸引眼球的能力。
ECharts支持標注標線的炫光特效,特別用在地圖上輕松實現百度遷徙數據可視化特效
大規模數據模式
如何展現成千上百萬的數據?貌似除了用專業的統計工具(如MATLAB)外別無選擇?
不,在擁有如此多交互特性下ECharts依然可以做到直角系圖表(折、柱、散點、K線)20萬數據秒級內渲染完成,這對于常規的應用,用現代瀏覽器就足以輕松展現百萬規模的數據!
Echarts 大規模散點圖
Echarts 動態數據添加 Echarts 動態數據添加
動態數據添加
如果你需要展示有實時變化的數據,相信這個動態接口會對你很有幫助。
標線輔助
趨勢 線?平均線?上升通道?支持位?專業的你自然知道該怎么用
提供標線輔助在K線圖中可是必要的功能!當然,ECharts中的任何圖表都可以使用。
Echarts 標線輔助
Echarts 多維度堆積
多維度堆積
支持多系列,多維度的數據堆積,配合自動伸縮的圖形實體和直角坐標系,能呈現出統計圖表~
子區域地圖模式
地圖類型支持world,china及全國34個省市自治區。同時支持子區域模式,通過主地圖類型擴展出所包含的子區域地圖,輕易輸出全球176個國家地區和全國600多個省市區域簡圖, try this 》
Echarts 子區域地圖
Echarts 標準GeoJson擴展
GeoJson地圖擴展
內置地圖由標準GeoJson地理數據并經過高效的壓縮算法壓縮生成的地圖數據(大小僅為標準geoJson的30%左右)驅動而來。如果內置地圖類型或數據如果并未滿足你的項目需要,可通過簡單動態注冊產生你所需要的新類型, try this 》
標注 & 標線
添加額外的標注內容是常用的功能,如地圖上標注某些特定位置,折線圖上標注極值點或者柱形圖里標線出變化趨勢,ECharts全系列圖表支持標注標線功能,并且與生俱來的可以響應圖例開關、值域漫游等組件的交互功能。
Echarts 全系列圖表支持標注、標線 Echarts 全系列圖表支持標注、標線
Echarts 多級控制 Echarts 高度個性化
個性化定制
超過600個可配置選項結合多級控制設計滿足高度定制的個性化需求。
詳細文檔 ?
事件交互
可以捕獲的用戶交互和數據變化事件實現圖表間或者與外界的聯動。try this ?
事件調試try this ?
Echarts 事件交互
Echarts 百搭時間軸
百搭時間軸
時空數據分析是信息可視化里一個相當重要的方向!ECharts提供可與任意圖表搭配使用的時間軸控件以展現時空數據變化。
菜鳥教程
ECharts是一款超級專業好用的商業數據圖表軟件,在軟件中可以進行各種圖表數據的制作,很多的用戶不知道軟件的使用方法,下面小編為大家帶來軟件的使用教程,感興趣的用戶快來看看吧。
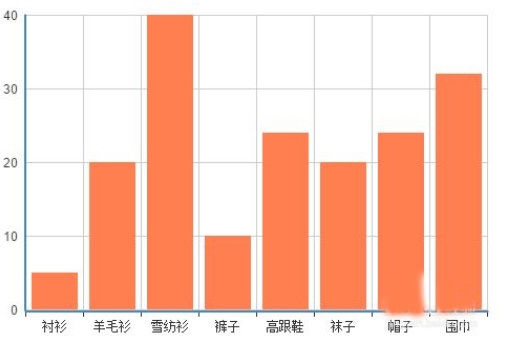
1、先來一個最簡單的案例,實現一個條形圖

2、步驟如下:
(1)預先準備好具有寬和高的網頁元素,我們將用它繪制數據表。
<div id="main" style="width:600px;height:400px"></div>
(2)然后我們導入Echarts類庫,做好準備
<script src="http://**/build/dist/echarts.js"></script>
(3)然后就是重頭戲,我們來繪制數據表,首先配置路徑,接著使用Echarts開始繪圖。
// 路徑配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱狀圖就加載bar模塊,按需加載
],
function (ec) {
// 基于準備好的dom,初始化echarts圖表
var myChart = ec.init(document.getElementById('main'));
//設置數據
var option = {
};
// 為echarts對象加載數據
myChart.setOption(option);
}
);
(4)重點是option里的設置,設置坐標軸、設置數據。
var option = {
//設置坐標軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//設置數據
series : [
{
"name":"銷量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

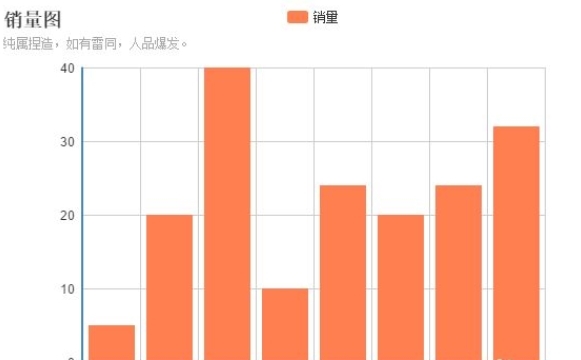
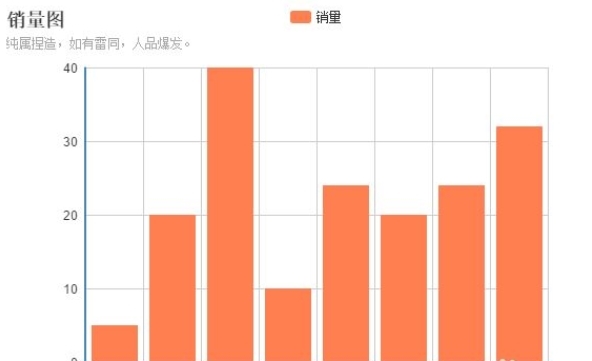
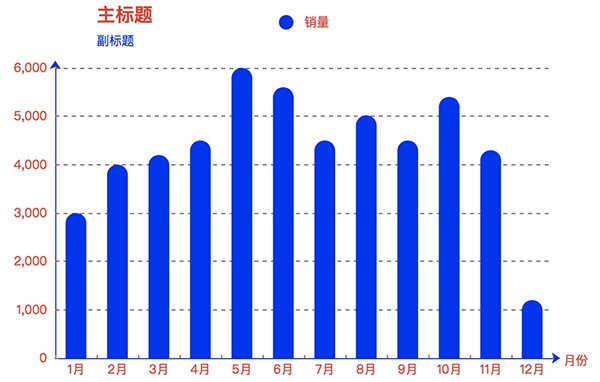
3、我們可以設置圖標標題、圖例、提示等,代碼如下,效果如下圖所示。

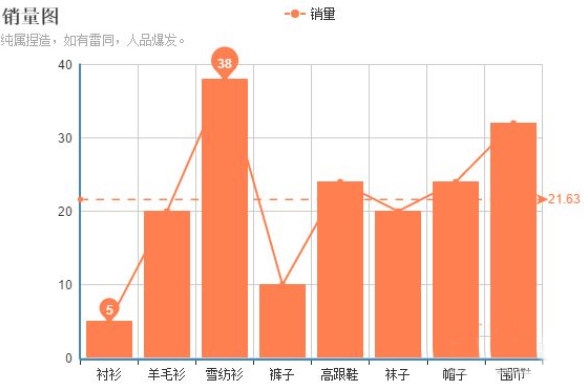
4、再來一張復雜的圖——直線圖加上條形圖,同時畫平均線、提示最大最小值;
5、
當我們需要混搭的時候,首先需要在require里加載需要使用的圖庫,然后在series里填寫折線圖的數據就可以了。代碼如下,因為注釋已經寫得很清楚了,就不在啰嗦了,大家直接研究代碼。
// 路徑配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱狀圖就加載bar模塊,按需加載
'echarts/chart/line'
],
function (ec) {
// 基于準備好的dom,初始化echarts圖表
var myChart = ec.init(document.getElementById('main'));
//設置數據
var option = {
//設置標題
title:{
text:'銷量圖',
subtext:'純屬捏造,如有雷同,人品爆發。'
},
//設置提示
tooltip: {
show: true
},
//設置圖例
legend: {
data:['銷量']
},
//設置坐標軸
xAxis : [
{
type : 'category',
data : ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子","帽子","圍巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//設置數據
series : [
//條形圖
{
"name":"銷量",
"type":"bar",
"data":[5, 20, 38, 10, 24, 20,24,32]
},
//折線圖
{
"name":"銷量",
"type":"line",
"data":[5, 20, 38, 10, 24, 20,24,32],
//繪制平均線
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//繪制最高最低點
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
// 為echarts對象加載數據
myChart.setOption(option);
}
);

柱狀圖代碼
軟件為用戶提供了多種圖紙,包括柱狀圖用戶可以根據自己的需求不同,來建立出不同的柱狀圖體系,很多的用戶想要了解軟件的柱狀圖配置方法,下面小編為大家帶來具體的方法介紹。
1、基本柱狀圖

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts4.x.js"></script>
<script type="text/javascript" src="./zhuzhangtu.js"></script>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto"></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
</script>
</body>
</html>
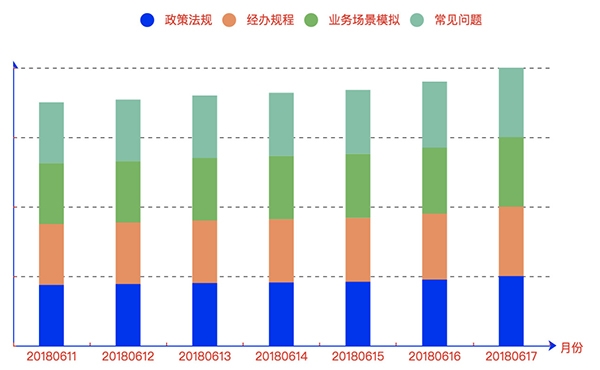
2、折疊柱狀圖

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts4.x.js"></script>
<script type="text/javascript" src="./histogram.js"></script>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto"></div>
<script type="text/javascript">
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
myChart.on('click', function (params) {
// 控制臺打印數據的名稱
console.log(params);
});
</script>
</body>
</html>
軌跡數據庫
在軟件中通過軟件和數據的結合,可以得到一個具體詳細的軌跡圖,很多的用戶對軌跡數據庫的實現方法不了解,下面小編為大家帶來具體的實現方案,感興趣的用戶快來看看吧。
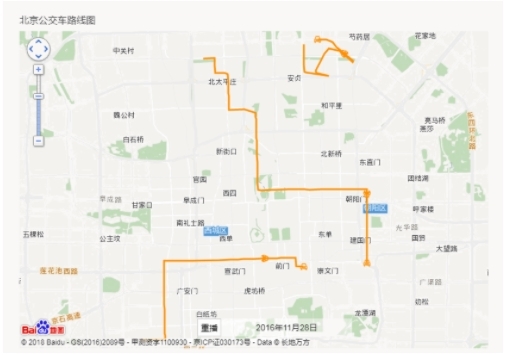
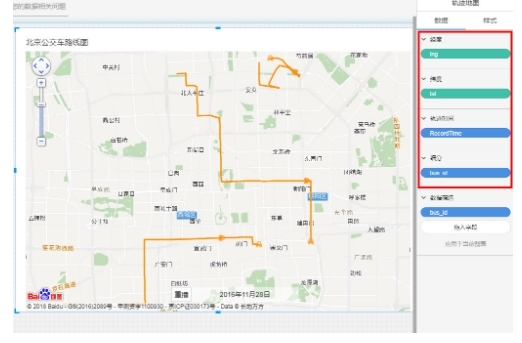
軌跡地圖可以動態地展示物體(比如汽車)的運動軌跡,示例如圖所示,顯示的是北京地區某幾條公交車的運行軌跡。

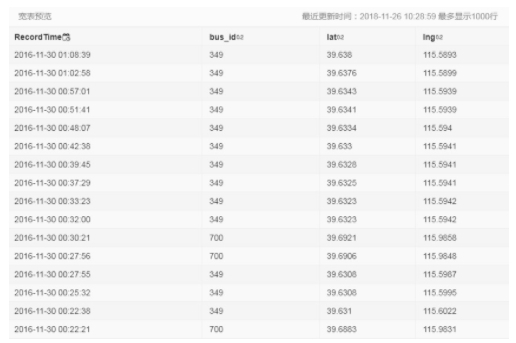
該份軌跡地圖背后的數據如圖所示,其中,bus_id字段用來區分不同的巴士,lng、lat字段存儲的是巴士路線上經過的點的經緯度坐標,RecordTime則表示坐標的先后順序。

我們將以上四個字段拖入軌跡地圖配置面板對應的區域,即可繪制出每輛大巴(bus_id字段)在一段時間內(RecordTime字段)的位置(lng、lat字段)變化軌跡圖。

更新日志
豐富的可視化類型:提供了常規的折線圖、柱狀圖、散點圖、餅圖、K線圖,用于統計的盒形圖,用于地理數據可視化的地圖、熱力圖、線圖,用于關系數據可視化的關系圖、treemap、旭日圖,多維數據可視化的平行坐標,還有用于 BI 的漏斗圖,儀表盤,并且支持圖與圖之間的混搭。
多種數據格式無需轉換直接使用:內置的 dataset 屬性(4.0+)支持直接傳入包括二維表,key-value 等多種格式的數據源,此外還支持輸入 TypedArray 格式的數據。
千萬數據的前端展現:通過增量渲染技術(4.0+),配合各種細致的優化,ECharts 能夠展現千萬級的數據量。
移動端優化: 針對移動端交互做了細致的優化,例如移動端小屏上適于用手指在坐標系中進行縮放、平移。 PC 端也可以用鼠標在圖中進行縮放(用鼠標滾輪)、平移等。
多渲染方案,跨平臺使用:支持以 Canvas、SVG(4.0+)、VML 的形式渲染圖表。
深度的交互式數據探索:提供了 圖例、視覺映射、數據區域縮放、tooltip、數據刷選等開箱即用的交互組件,可以對數據進行多維度數據篩取、視圖縮放、展示細節等交互操作。
多維數據的支持以及豐富的視覺編碼手段:對于傳統的散點圖等,傳入的數據也可以是多個維度的。
動態數據:數據的改變驅動圖表展現的改變。
絢麗的特效:針對線數據,點數據等地理數據的可視化提供了吸引眼球的特效。
通過 GL 實現更多更強大絢麗的三維可視化:在 VR,大屏場景里實現三維的可視化效果。








































網友評論