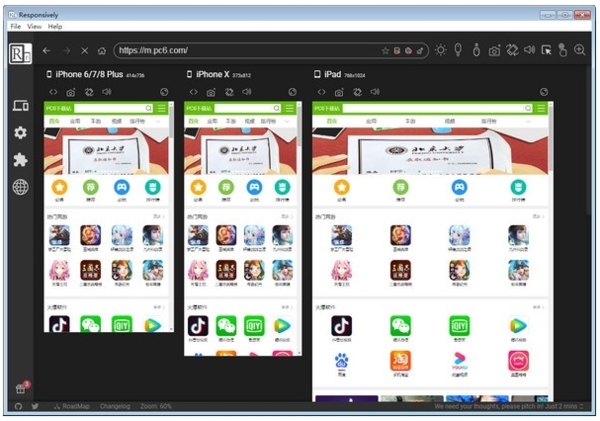
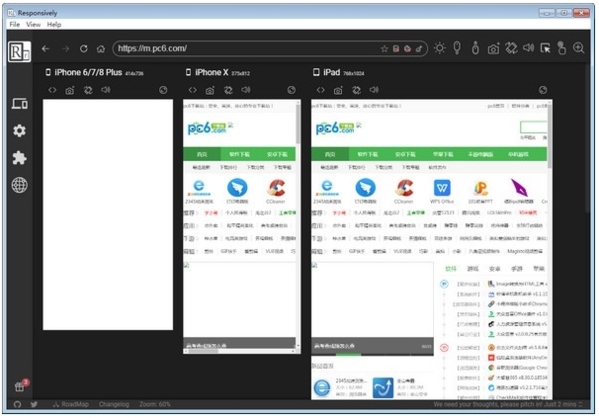
Responsively是一款專用于WEB開發的瀏覽器,在窗口中用戶可以輕松瀏覽看到自己的所有屏幕內容,方便用戶預覽自己的前端效果,提高開發效率,是一款非常不錯的WEB開發工具。
軟件介紹

Responsively是幫助響應式web應用程序開發的web瀏覽器,在一個窗口中并排預覽所有目標屏幕,縮短開發時間,從瀏覽器中使用您已經熟悉的開發工具,沒有額外的學習曲線!
軟件功能
跨所有設備鏡像用戶交互。
可定制預覽布局,以滿足您的所有需要。
一個方便的元素檢查器,用于預覽中的所有設備。
30多個內置設備配置文件,可選擇添加自定義設備。
一鍵截圖所有設備。
支持開發者熱加載。
軟件特色

鏡像交互
在一臺設備上執行的任何單擊、滾動或導航都將實時復制到所有設備上。
可自定義布局
根據您的需要定制設備的排列方式。
很棒的元素檢查員
只需單擊一次即可檢查任何設備中的任何元素。不用麻煩!
廣泛的內置設備配置文件
有30多個內置設備配置文件,涵蓋所有主要設備。您甚至可以根據需要添加新的自定義設備配置文件。
一鍵式截圖
使用功能強大的屏幕截圖工具,在您開發的頁面上獲得即時反饋。只需單擊一次,即可拍攝所有設備或特定設備的整頁屏幕截圖!
支持熱重新加載
您的開發服務器是否支持熱重新加載?那我們也是!每次保存時實時熱加載所有設備。
裝機必備軟件





























網友評論