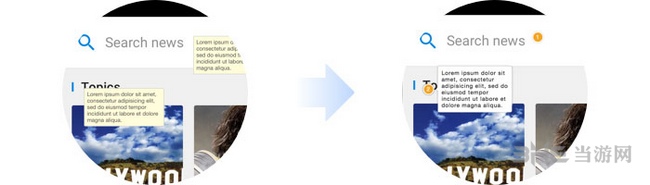
SketchMeasure是一款切圖插件,安裝后內置Sketch使用,可以讓你快速進行標注、切圖及導出等功能,讓你繪圖更輕松,效率更高更快。
軟件介紹
Sketch Measure切圖插件支持標注及切圖,Sketch Measure可以很方便的進行區域選擇,屬性設置等,使用非常方便。
軟件功能

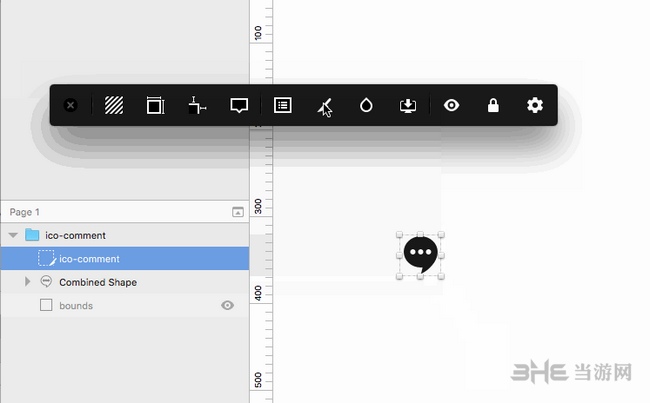
【工具欄】
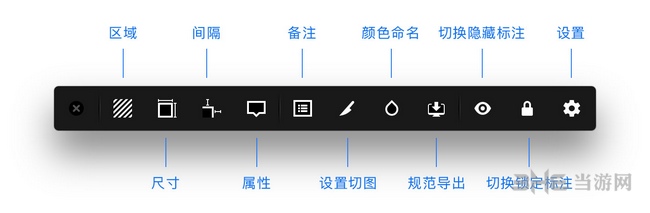
一個集成了所有功能圖標的工具欄,可以方便操作每一個功能
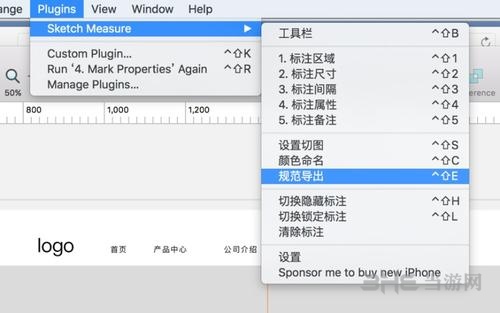
執行 Plugin > Sketch Measure > Toolbar 或使用快捷鍵
【標注區域】
有時你可能需要標注一個區域以突出該層,而這在 Sketch Measure 中很容易實現
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 區域 按鈕或使用快捷鍵
【標注尺寸】
用于標注一些圖層的寬度和高度
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 尺寸 按鈕或使用快捷鍵
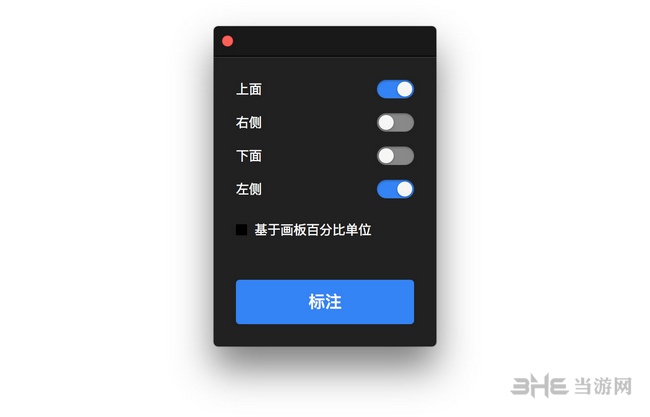
【標注間隔】
任何層與畫板之間的間距
1、選中在畫板上的一個層或選中任意兩個層
2、點擊工具欄上的 間隔 按鈕或使用快捷鍵

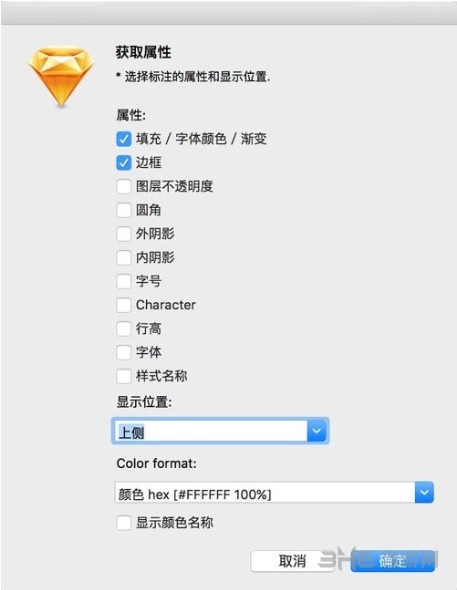
【標注屬性】
標注圖層或文本層的信息,例如填充顏色、邊框顏色、不透明度字體和字號等
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 屬性 按鈕或使用快捷鍵
【標注備注】
在畫板上標注一些備注,在規范導出的查看器中展示
1、插入文本層,鍵入一些文本
2、選中文本層
3、點擊工具欄上的 備注 按鈕或使用快捷鍵
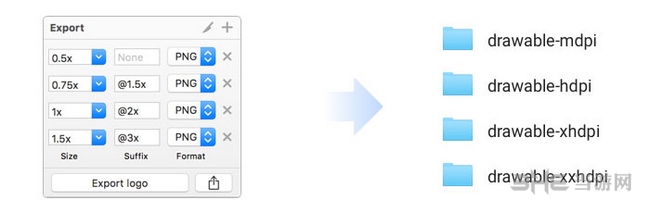
【設置切圖】
快速設置層導出選項的預設和 規范導出 切片規格,例如下圖導出安卓資源
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 設置切圖 按鈕或使用快捷鍵
【顏色命名】
設置顏色命名和導出 .xml 文件給開發者
1、點擊工具欄上的 顏色命名 按鈕或使用快捷鍵
2、在 Sketch 中選中一個或多個圖層或文本層
3、在第 1 步驟彈出的顏色管理對話框界面中點擊 按鈕
如果你想編輯顏色命名

【規范導出】
一鍵自動生成 HTML 頁面,離線下檢查所有設計細節,包括 CSS 樣式。
1、在 Sketch 中選中一些畫板
2、點擊工具欄上的 規范導出 按鈕或使用快捷鍵
【規范查看器】
你可以使用 Safari 9 或 Google Chrome 來查看, 導出的規范基于 HTML 5、CSS 3 和 Javascript 呈現
選中一個層并懸停在層上來測量和獲得間距
點擊位于規范查看器界面右側屬性檢查器的顏色區域可改變顏色格式
使用 command ? 和 command ? - 來縮放畫布
摁住鍵盤空格鍵, 同時鼠標拖拽畫布可平移畫布
切換備注開關可顯示和隱藏備注
安裝教程
Sketch Measure插件的安裝方式非常簡單,與其他Sketch插件安裝方式無異,當然了,為了服務初次使用的新手用戶,這里帶來安裝方法,一起看看吧:
1.下載插件安裝包
2.解壓壓縮文件,點擊sketch Measure.sketchplugin進行安裝
3.或者把內容復制到插件文件夾中(開啟Sketch,進入插件 › 顯示插件文件夾…來打開)

怎么用
SketchMeasure的使用方法多樣,最主要的就是切圖功能,不過這是他工具欄上的一個功能,那么其他功能要怎么操作呢?下面小編就帶來入門使用教程,一起看看吧。
工具欄
一個集成了所有功能圖標的工具欄,可以方便操作每一個功能
執行 Plugin > Sketch Measure > Toolbar 或使用快捷鍵 control ⌃ + shift ⇧ + B
標注區域
有時你可能需要標注一個區域以突出該層,而這在 Sketch Measure 中很容易實現
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 區域 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + 1

標注尺寸
用于標注一些圖層的寬度和高度
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 尺寸 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + 2
2.1對于寬度和高度,如果你想分別單獨標注以及設置顯示方式
2.2可以在按住 alt ⌥ 鍵的同時點擊工具欄上的 尺寸 按鈕

標注間隔
任何層與畫板之間的間距
1、選中在畫板上的一個層或選中任意兩個層
2、點擊工具欄上的 間隔 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + 3
2.1如果你想分別單獨顯示頂部、右、底部或左的間距
2.2可以在按住 alt ⌥ 鍵的同時點擊工具欄上的 間隔 按鈕

標注屬性
標注圖層或文本層的信息,例如填充顏色、邊框顏色、不透明度字體和字號等
1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 屬性 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + 4
2.1如果你想分別單獨標注任何屬性
2.2可以在按住 alt ⌥ 鍵的同時點擊工具欄上的 屬性 按鈕

標注備注
在畫板上標注一些備注,在規范導出的查看器中展示

1、插入文本層,鍵入一些文本
2、選中文本層
3、點擊工具欄上的 備注 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + 5
設置切圖
快速設置層導出選項的預設和 規范導出 切片規格,例如下圖導出安卓資源

1、在 Sketch 中選中一個或多個層
2、點擊工具欄上的 設置切圖 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + S
2.1如果你想創建切片圖層
2.2可以在按住 alt ⌥ 鍵的同時點擊工具欄上的 設置切圖 按鈕


顏色命名
設置顏色命名和導出 .xml 文件給開發者
1、點擊工具欄上的 顏色命名 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + C
2、在 Sketch 中選中一個或多個圖層或文本層
3、在第 1 步驟彈出的顏色管理對話框界面中點擊 + 按鈕
3.1如果你想編輯顏色命名
3.2在對話框界面中雙擊顏色項目即可

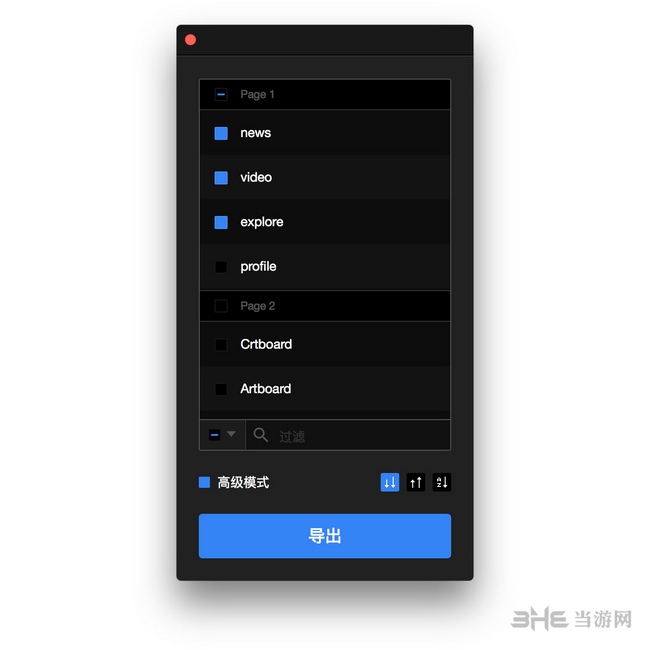
規范導出
一鍵自動生成 HTML 頁面,離線下檢查所有設計細節,包括 CSS 樣式。
1、在 Sketch 中選中一些畫板
2、點擊工具欄上的 規范導出 按鈕或使用快捷鍵 control ⌃ + shift ⇧ + E
2.1如果你創建一個 HTML 文件一個畫板,請取消選中“高級模式”

規范查看器
你可以使用 Safari 9+ 或 Google Chrome 來查看, 導出的規范基于 HTML 5、CSS 3 和 Javascript 呈現
選中一個層并懸停在層上來測量和獲得間距
點擊位于規范查看器界面右側屬性檢查器的顏色區域可改變顏色格式
使用 command ⌘ + + 和 command ⌘ + - 來縮放畫布
摁住鍵盤空格鍵, 同時鼠標拖拽畫布可平移畫布
切換備注開關可顯示和隱藏備注
注意事項
第一次執行上述操作會彈出界面倍率和單位選擇對話框

選擇的倍率和單位基于當前畫板尺寸,如 Sketch 默認 iPhone 7 畫板 375x667px 的倍數和單位分別為 1 和 px,同時 Sketch Measure 也內置了常用的倍率和單位,點擊下拉菜單即可選擇
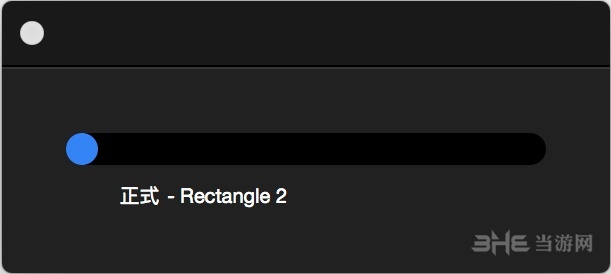
導出卡住怎么辦
不少用戶在使用完SketchMeasure后進行導出時,卡在了如下進度條位置,最終無法正常導出,不過不用擔心,小編這里就帶來了這一問題的解決方法:

1、不是系統的鍋,不是文件的鍋,是Sketch版本和Sketch measure版本不匹配的鍋,如果最新版本插件,那就用最新版本Sketch,老的版本最好也用老的
2、把這個組件分離出來,分離出來之后,這個組件就沒有辦法進行替換了;
3、曲線救國方法:先復制一份畫板,然后把里面的組件全部“脫離組件”再導出。
-
7 中望3D2021
裝機必備軟件





































網友評論