DevTools是一款電腦開發(fā)漢化工具,該軟件能對(duì)Chrome調(diào)試窗口的內(nèi)容進(jìn)行翻譯,適合剛?cè)腴T學(xué)習(xí)階段,對(duì)于英語(yǔ)基礎(chǔ)比較差的開發(fā)者,能很好的進(jìn)行翻譯對(duì)照。
軟件介紹
DevTools漢化工具最新版是款十分專業(yè)且出眾的漢化工具,DevTools漢化工具最新版可以對(duì)Chrome開發(fā)者工具DevTools進(jìn)行漢化,漢化小工具方便譯文替換,不用那么繁瑣,可達(dá)到90%漢化,對(duì)沒有英文基礎(chǔ)的需要使用DevTools漢化工具的朋友非常有用!
使用說(shuō)明
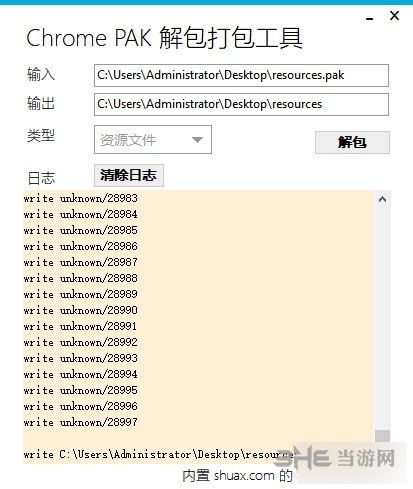
Devtools漢化首先去Chrome瀏覽器目錄里面找到名為“resources.pak”文件拷貝出來(lái),同時(shí)也做好備份,防止文件丟失,把拷貝出來(lái)的“resources.pak”用解包軟件進(jìn)行解包。

解包后會(huì)得到一個(gè)名為“resources”目錄和一個(gè)“resources.json”文件,然后打開漢化小工具
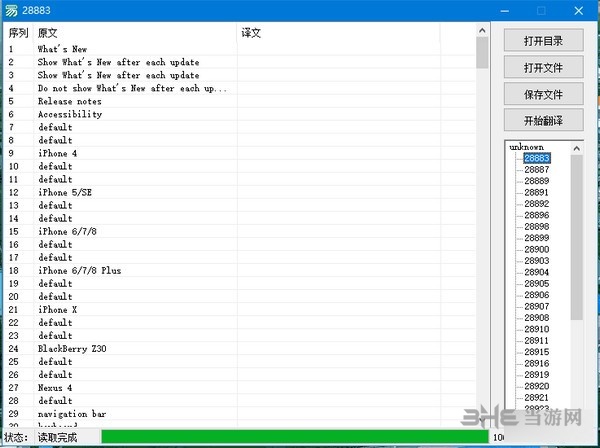
注意一定要將原文和譯文兩個(gè)文件放在漢化小工具相同目錄下,否則會(huì)漢化失敗,打開漢化工具后點(diǎn)擊打開目錄,選擇“resourcesunknown”。下面樹形框就會(huì)顯示出需要漢化的文件。

雙擊樹形框里面的文件名就會(huì)把這個(gè)文件載入窗口。


然后點(diǎn)擊開始翻譯,等待一會(huì),完成后點(diǎn)擊保存,這樣第一個(gè)文件就漢化完成了,重復(fù)此步驟依次點(diǎn)擊樹形框里面的所有文件翻譯一遍之后保存。(我是實(shí)在不想寫了,就將就將就全部點(diǎn)擊一遍吧!)
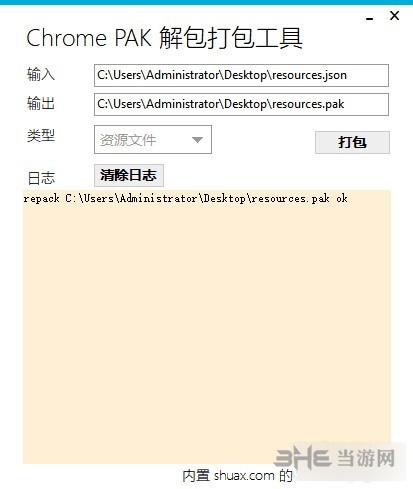
把漢化后的文件替換到“resourcesunknown”目錄下,打開解包工具把“resources.json”拖到工具內(nèi)點(diǎn)擊打包(注意把解包軟件同目錄下的“resources.pak”刪除,防止出錯(cuò))打包后得到一個(gè)漢化的“resources.pak”文件,把漢化后的“resources.pak”文件替換Chrome瀏覽器目錄下的“resources.pak”文件即可完成漢化。
標(biāo)簽: 數(shù)據(jù)生成 漢化工具
下載地址
精品推薦
-

Selenium(自動(dòng)化測(cè)試工具)
詳情 -

阿里巴巴阿爾薩斯開源Java診斷工具
詳情 -

smali2java(smali文件反編譯為Java工具)
詳情 -

VBACS代碼編輯管理器套件(VBACSNavigator)
詳情 -

HEdit(十六進(jìn)制編輯器)
詳情 -

JD-GUI.exe工具中文版
詳情 -

HTTP Debugger Pro漢化破解版
詳情 -

Jenkins(持續(xù)集成工具)
詳情 -

Commix
詳情 -

JPEXS Free Flash Decompiler
詳情 -

Android Sign Kit
詳情 -

minikillebook
詳情 -

Uart Assist(串口調(diào)試助手)
詳情 -

DecSoft HTML Compiler直裝破解版
詳情 -

Dev-C++
詳情 -

ResourceHacker舊版
詳情













網(wǎng)友評(píng)論