postman是google開發(fā)的一款主要用于調(diào)試網(wǎng)頁的Chrome插件。postman不僅可以調(diào)試簡單的css、html、腳本等簡單的網(wǎng)頁基本信息,還能夠發(fā)送任何類型的HTTP 請求 (GET, HEAD, POST, PUT..),附帶任何數(shù)量的參數(shù)+ headers。
軟件介紹
postman是一款配合谷歌瀏覽器使用的網(wǎng)頁調(diào)試插件,它可以為用戶進(jìn)行網(wǎng)絡(luò)程序的調(diào)試或者網(wǎng)頁B/S模式程序的跟蹤網(wǎng)頁請求,讓你不需要通過其它工具就可以進(jìn)行CSS、HTML、腳本等網(wǎng)頁基本信息的查詢。當(dāng)然網(wǎng)頁是否能夠正常運行,可不是簡簡單單的通過這幾個信息來進(jìn)行確認(rèn)的,你還要確保網(wǎng)頁能夠正確處理各種HTTP請求,這點postman也可以做到,它可以發(fā)送所有類型的HTTP請求來測試網(wǎng)頁。
軟件功能
模擬各種HTTPrequests
從常用的GET、POST到RESTful的PUT、DELETE…等等。甚至還可以發(fā)送文件、送出額外的header。
Collection功能(測試集合)
Collection是requests的集合,在做完一個測試的時候,你可以把這次的request存到特定的Collection里面,如此一來,下次要做同樣的測試時,就不需要重新輸入。而且一個collection可以包含多條request,如果我們把一個request當(dāng)成一個testcase,那collection就可以看成是一個testsuite。通過collection的歸類,我們可以良好的分類測試軟件所提供的API.而且Collection還可以Import或是Share出來,讓團(tuán)隊里面的所有人共享你建立起來的Collection。
人性化的Response整理
一般在用其他工具來測試的時候,response的內(nèi)容通常都是純文字的raw,但如果是JSON,就是塞成一整行的JSON。這會造成閱讀的障礙,而Postman可以針對response內(nèi)容的格式自動美化。JSON、XML或是HTML都會整理成我們可以閱讀的格式
內(nèi)置測試腳本語言
Postman支持編寫測試腳本,可以快速的檢查request的結(jié)果,并返回測試結(jié)果
設(shè)定變量與環(huán)境
Postman可以自由設(shè)定變量與Environment,一般我們在編輯request,校驗response的時候,總會需要重復(fù)輸入某些字符,比如url,postman允許我們設(shè)定變量來保存這些值。并且把變量保存在不同的環(huán)境中。比如,我們可能會有多種環(huán)境,development、staging或local,而這幾種環(huán)境中的requestURL也各不相同,但我們可以在不同的環(huán)境中設(shè)定同樣的變量,只是變量的值不一樣,這樣我們就不用修改我們的測試腳本,而測試不同的環(huán)境。
使用說明
左邊是瀏覽歷史(History)與收藏夾(Collection)、新建文件夾按鈕與導(dǎo)入按鈕。右邊為請求地址、請求方式、請求參數(shù)與結(jié)果的展示界面。

在填寫好地址與請求方式后,點擊send就可以發(fā)送請求,下方即展示返回的結(jié)果,并且可以根據(jù)不同的數(shù)據(jù)(json、xml)進(jìn)行格式化展示。

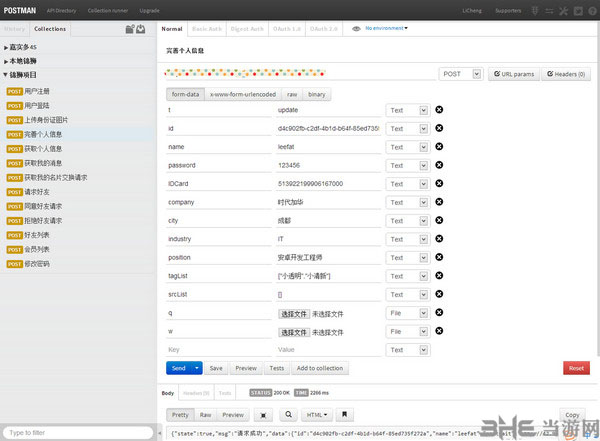
當(dāng)選擇請求方式為POST的時候,下方會出現(xiàn)填寫參數(shù)的地方,參數(shù)可選擇是文件還是值。

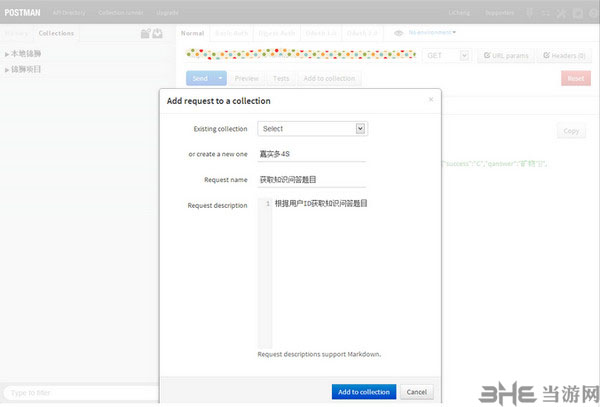
你是否還在為重復(fù)測試對方的接口不斷填寫地址、參數(shù)而煩惱?添加到收藏(Add to collection)解決你的煩惱。點擊收藏按鈕后出現(xiàn)圖5-1的界面,可以新建一個項目文件夾,也可以選擇已經(jīng)存在的項目文件夾。寫好接口名稱與參數(shù)注釋,以后隨時可以使用。

相關(guān)版本

chrome插件可以說是谷歌瀏覽器和使用chrome內(nèi)核的瀏覽器必裝的輔助插件。涵蓋了視頻音頻嗅探下載、廣告攔截、腳本執(zhí)行等等,給你用瀏覽器娛樂或者辦公帶來巨大的便利。小編在這里給大家整理一些谷歌瀏覽器插件推薦,一起來看看谷歌瀏覽器插件大全。
下載地址
裝機(jī)必備軟件














































網(wǎng)友評論